「GIS教程」如何下载GIS相关的行业标准(二)
在之前的文章《如何下载GIS相关的行业标准》中介绍了常见GIS行业标准的下载方法,其中最常见并且比较麻烦的是部分 GB/T(推荐性国家标准),自然资源部将其托管在了国家标准全文公开系统,目前没有比较好的下载方式,其中一种方式是使用油猴插件,在之前的文章中提了一下,本来以为这是大家必备的插件之一,结果还是有小伙伴不知道怎么使用,给我留言,今天就来详细讲解下油猴插件的使用方法。
什么是油猴?
先说下油猴插件:Tampermonkey,这是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。

官方网站:
https://www.tampermonkey.net/
最开始叫篡改猴,但不知道从什么开始大家把它称为油猴(Greasemonkey),但Greasemonkey只是一款仅适用于 Firefox 浏览器的浏览器扩展程序。后面也不知道怎么的,油猴这个名字可能因为简单就流行了(尽管官网坚持在叫篡改猴)
那什么是油猴脚本?
「油猴脚本」是一段脚本代码,通过它可以让浏览器实现各种各样的扩展功能,和浏览器扩展的作用类似。比如获去链接重定向、微博页面精简、去广告等,是浏览器的辅助神器了!
换句话说,油猴相当于浏览器里的碉堡,各种脚本相当于碉堡里的武器。
插件安装
目前官方支持 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。只要使用您的浏览器打开其官网: https://www.tampermonkey.net/,下载安装即可。

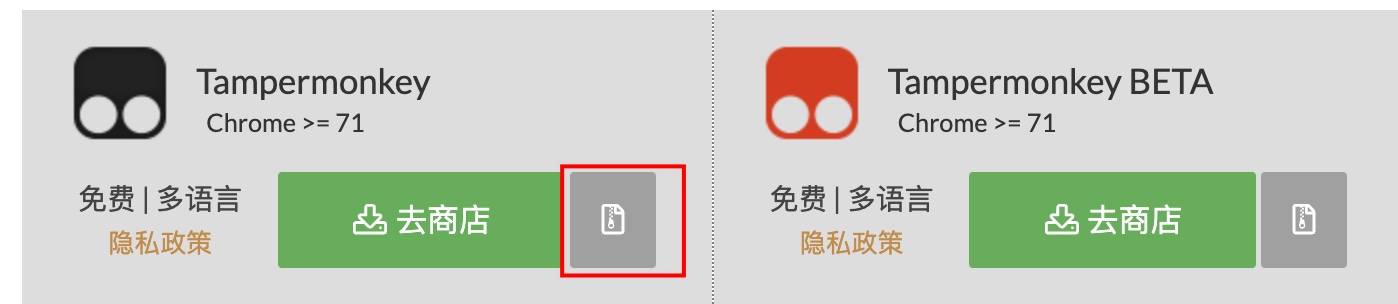
不出意外的话,还是有意外,如果使用Edge、Firefox还好,像Chrome的商店在国内访问还是有点小难度,需要用点科学的力量。如果没有的点,点击去商店右边那个小图标。

会下载下来这么一个文件

把后缀名改为.zip,然后解压,或者直接使用7-zip解压。
打开Chrome的管理扩展页面:chrome://extensions/

打开开发模式,点这个load按钮,选择刚刚的文件夹

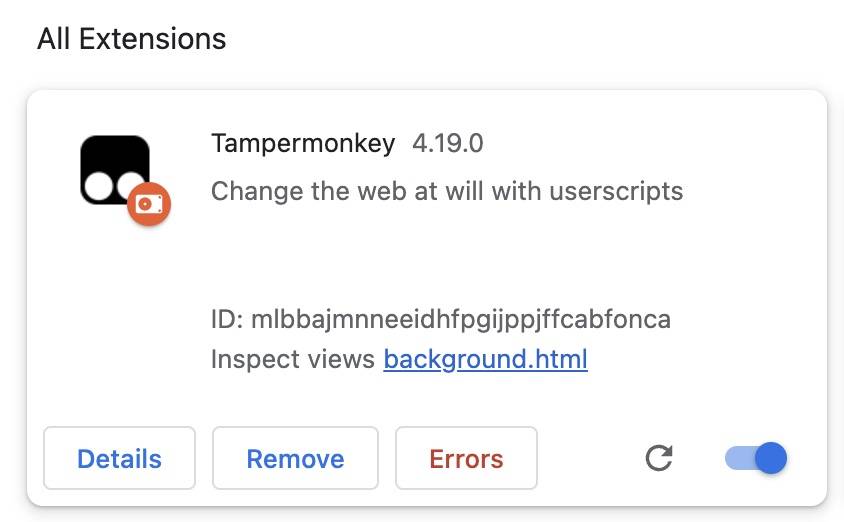
安装成功
脚本安装
插件安装成功之后就可以安装我们使用的插件了,以文章《「GIS教程」如何下载GIS相关的行业标准》中提到的为例,脚本地址:
https://github.com/chengdong0421/GB_tampermonkey/raw/main/%E5%9B%BD%E6%A0%87%E4%B8%8B%E8%BD%BD.user.js
直接把这个地址复制到浏览器的地址栏即可

点击安装即可,这时随便访问一个标准页面

就可以看到下载按钮了,当然好用的油猴插件还有很多,为此还有一个专门的地方可以搜一些好用的脚本。
https://www.tampermonkey.net/scripts.php
这些玩法就留给大家自行探索了。
自定义脚本编写
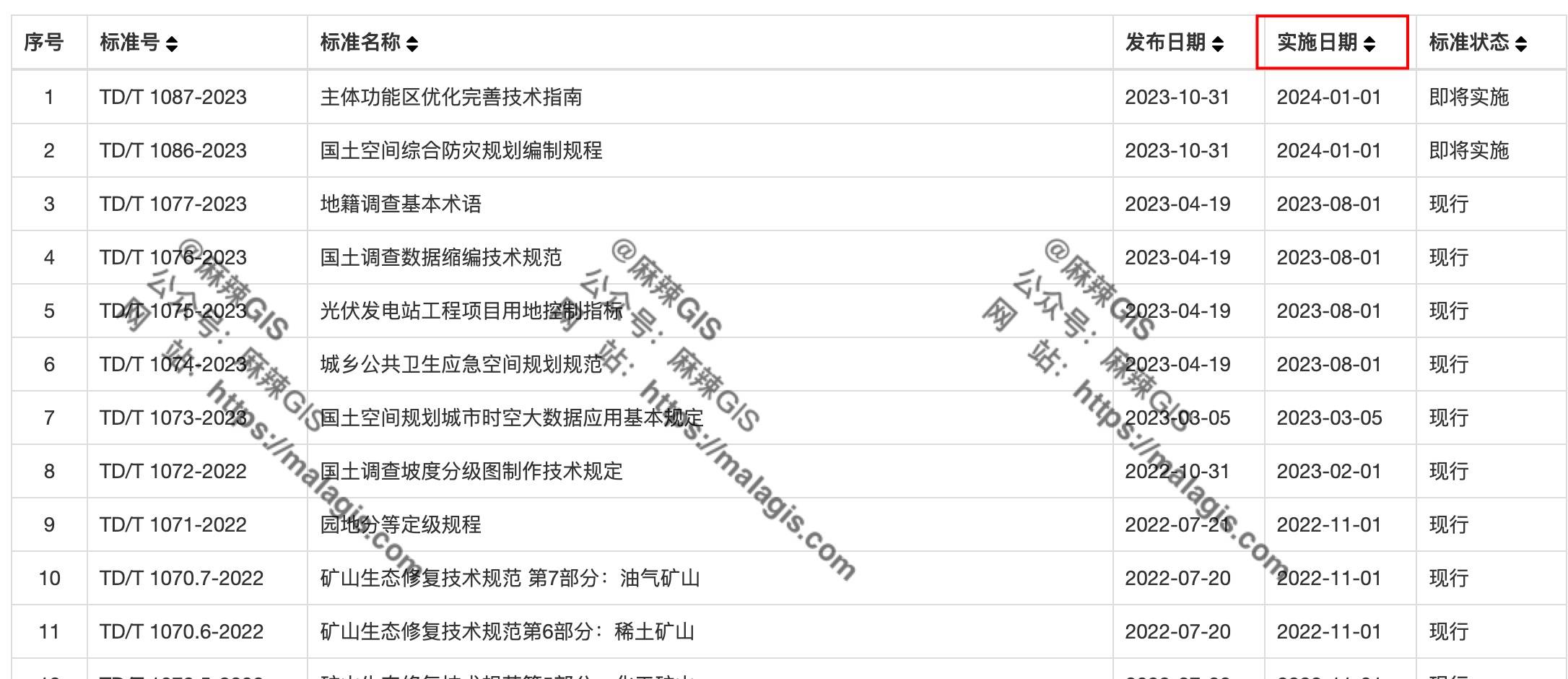
如果你觉得这些插件不能满足要求怎么办?导员说过:自己动手。比如自然资源部这个平台,没有提供按年份筛选的功能。

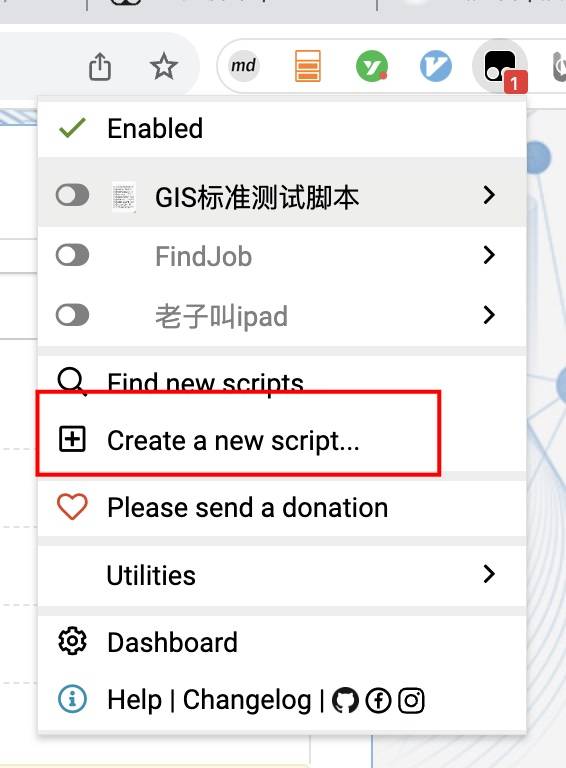
我想筛选下2022年实施的有哪些应该怎么办?先新建一个脚本。

输入如下脚本:
// ==UserScript==
// @name GIS标准测试脚本
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://www.nrsis.org.cn/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=nrsis.org.cn
// @grant none
// @require https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js
// ==/UserScript==
(function() {
'use strict';
// Your code here...
const panel = `
<div id="panel">
<input id="actTimeInput"/>
<button id="filterActTime">筛选</button>
</div>
`
const style = `
<style>
#panel {
position: fixed;
height: 30px;
width: 150px;
top: 50px;
left: 10px;
border: 1px;
/*background-color: #00ff0099;*/
border-radius: 3px;
}
</style>
`;
$('body').append(panel)
$('head').append(style)
$('#filterActTime').on('click', () => {
const actDateYear = $('#actTimeInput').val();
console.log(actDateYear)
$('table > tbody tr').each((i, item) => {
console.log($(item).find('td:nth-child(5)').text())
const tmpDate = $(item).find('td:nth-child(5)').text()
const tmpDateYear = tmpDate.split('-')[0]
if (actDateYear.trim() != tmpDateYear) {
$(item).hide()
}
})
})
})();
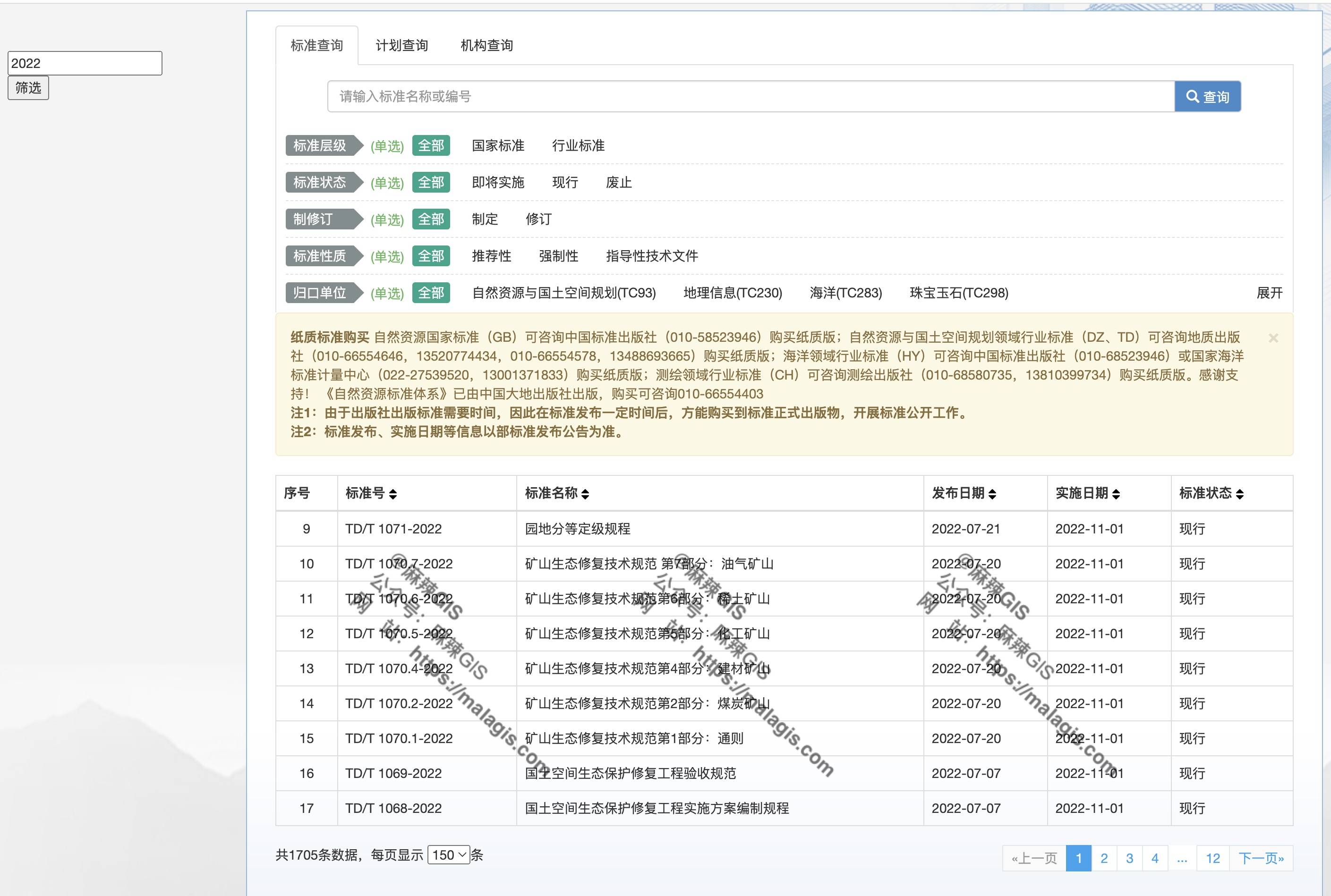
再刷新下页面,左边多个了输入框,输入2022,点筛选,结果如下:

后话
如果你学过JavaScript,上面的代码可能非常简单,如果没有应该也大约可以看个明白,但这也说明想自己写脚本,还是要会编程语言才可以。
如果说学GIS要学个脚本语言,那我推荐两个,一是Python,二是JavaScript。有时候一小段代码,可以让你的工作效率提升一大截。如果还有什么不明白的,可以留言。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
















































小编你好非常感谢你出的教程,根据你写的步骤,安装好了插件。但是到了安装脚本那一步,所提供的网站死活上不去,有其它办法吗?