「GIS教程」使用HTML5获取设备的方向信息
发布时间: 2020-04-21
所属分类: GIS探秘
最近在开发一个WebGIS项目,需要根据用户手机的方向信息来显示地图,这就需要我们使用JS通过浏览器可以获取到相关的系统硬件的信息。好有HTML5中已经有了规范,各浏览器厂商也有了相应实现,本文先做一个理论上的梳理。
deviceorientation 事件
DeviceOrientationEvent,它会在加速度传感器检测到设备在方向上产生变化时触发。
监听DeviceOrientationEvent,会传入一个函数,我们可以从函数参数中读取设备的方向信息。
返回结果解释
如果能正确访问设备,返回结果包含下面的值
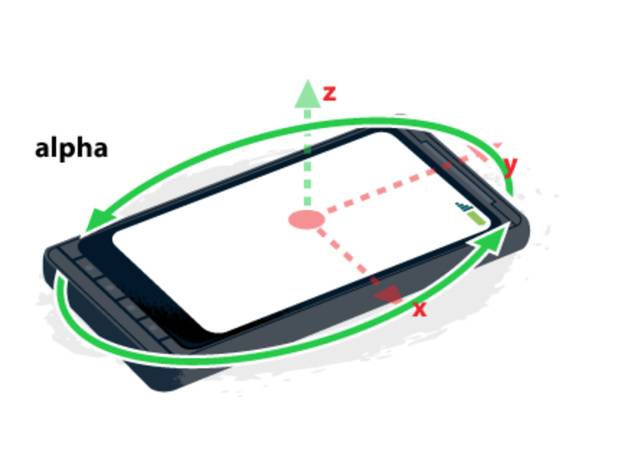
- DeviceOrientationEvent.alpha
- DeviceOrientationEvent.beta
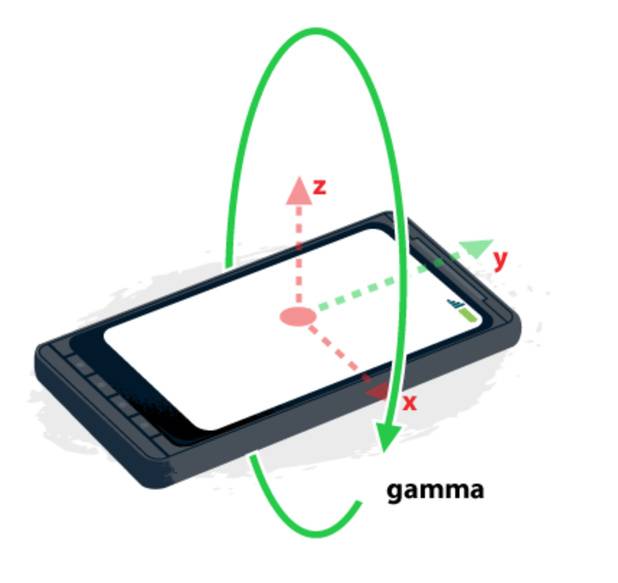
- DeviceOrientationEvent.gamma
Alpha范围是 0 - 360,0表示的是正北。

Beta 范围是 -180 - 180,0表示水平。

Gamma 范围是 -90 - 90,0表示水平。

应用
其实这个的应用还是挺多的,比如指南针、摇一摇等。
兼容性
主要针对移动端,兼容性如下:

相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子
上一篇:「GIS趣玩」
用"心"画地图



![[WebGIS] HTML5跟踪GPS轨迹(9)查看走过的轨迹](http://image.malagis.com/pic/gis/2016-11-13_17_48_24_1479030504.1497.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(8)再谈百度地图的坐标转换(V2版)](http://image.malagis.com/pic/gis/2016-11-13_17_21_36_1479028896.42775.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(7)VueJS引入百度地图](http://image.malagis.com/pic/gis/2016-11-13_16_37_44_1479026264.78623.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(6)应用设置功能实现](http://image.malagis.com/pic/gis/2016-11-13_16_09_36_1479024576.7154.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(5)记录轨迹功能实现](http://image.malagis.com/pic/gis/2016-11-13_12_56_08_1479012968.58864.jpg?imageView2/1/w/150/h/150)




































