[WebGIS] HTML5跟踪GPS轨迹(7)VueJS引入百度地图
发布时间: 2016-11-16
所属分类: 使用HTML5开发GIS应用
通过前文的工作已经可以使用HTML5记录并保存数据,同时实现了应用的相关设置功能。下面的工作就是要查看已经记录下的信息了,当然给我们一个一个的坐标点我们是无法查看出定位效果的。最好的方法还是将定位点的数据叠加到地图上显示。使用vue-cli这个工具要求引入的js是基于模块化编写的,要使用百度地图还需要经过一点特殊的设置。主要分以下几个步骤:
1.引入百度地图API
在vue-cli生成的目录中,找到index.html文件。如图:

在其中引入百度地图的JS-API,代码如下格式:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里写入你申请到的API-KEY"></script>
这里需要用到你申请到的API-KEY,申请地址:http://lbsyun.baidu.com/apiconsole/key
2.设置webpack
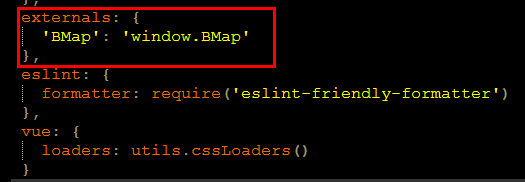
找到bulid\webpack.base.conf.js文件,在webpack的设置中加入下面的代码:
externals: {
'BMap': 'window.BMap'
},
如图:

3.引入BMap
在App.vue的script开头引入BMap,就可以像之前的开发方式一样,使用百度地图了。
import BMap from 'BMap';
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子





















![[WebGIS] HTML5跟踪GPS轨迹笔记汇总](http://image.malagis.com/pic/gis/2016-09-24_21_12_57_1474722777.75992.jpg?imageView2/1/w/100/h/70)























