「GIS理论」JSON数据格式初探
JSON和GeoJSON都是GIS领域广泛应用的数据交换格式,也是WebGIS中不可或缺的内容。通过本文,您可以初步认识JSON数据格式,它的数据类型、语法规则以及在JavaScript, Python, PHP语言下的读写,还可以简单了解一下JavaScript的发展历程,在下一篇中,我们将介绍JSON数据格式在GIS领域的运用。
简介
JSON(JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate. It is based on a subset of the JavaScript Programming Language, Standard ECMA-262 3rd Edition – December 1999.
JSON 是一种轻量级的数据交换格式,易于人阅读和编写,易于机器解析和生成,它的出现基于JavaScript的一个子集,关于ECMA-262,涉及到JavaScript的发展历程,放在了文末,大家感兴趣的话可以了解一下。
JSON is a text format that is completely language independent but uses conventions that are familiar to programmers of the C-family of language, including C, C++, C#, Java, JavaScript, Perl, Python and many others. These properties make JSON an ideal data-interchange language.
JSON 是一种完全独立于语言的文本格式,但是也遵守一些常见语言的习惯(像C,C++,C#, Java, JavaScript, Perl, Python)正因如此,JSON成为一门理想的数据交换语言。
JSON allows for easy interchange of data, often between a program and a database. JSON grew out of the need to have a real-time server-to-browser communication.
JSON让数据交换变得轻松,通常是程序和数据库间的数据交换,JSON为满足实时的服务器与浏览器间的交流的需要而出现。
数据类型
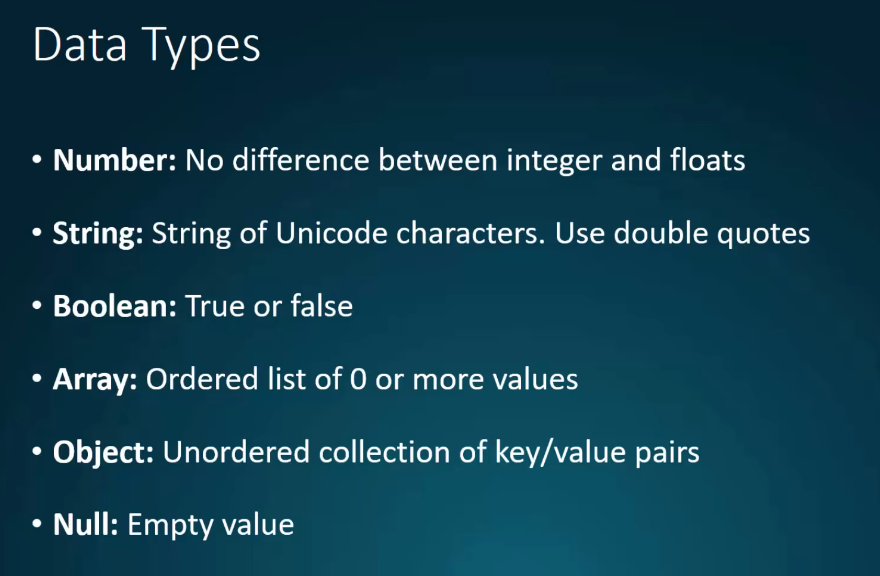
JSON只包括数字、字符串、布尔值、数组、对象、Null六种数据类型。

数字:并不区分整型和浮点型;
字符串:表示为 “…”;
布尔值:表示为True或者False;
数组:表示为 […];
对象:表示为 {…};
Null: 表示空值
语法规则
JSON is built on two structures:
- A collection of name/value pairs. In various languages, this is realized as an object, record, struct, dictionary, hash table, keyed list, or associative array.
“名/值“对的集合,不同的语言中,它被理解为对象、记录、结构、字典、哈希表、有键列表或者关联数组;
- An ordered list of values. In most languages, this is realized as an array, vector, list, or sequence.
值的有序列表,大多语言中,它被理解为数组、矢量、列表或者序列。
这两种结构让小编联想到对象数组 {[…]},数组对象 [{…}]的概念。
These are universal data structures. Virtually all modern programming languages support them in one form or another. It makes sense that a data format that is interchangeable with programming languages also be based on these structures.
这些都是常见的数据结构,假如所有的现代编程语言都以某种形式支持它们,使得一种数据格式在这些编程语言间沟通成为可能。
具体例子
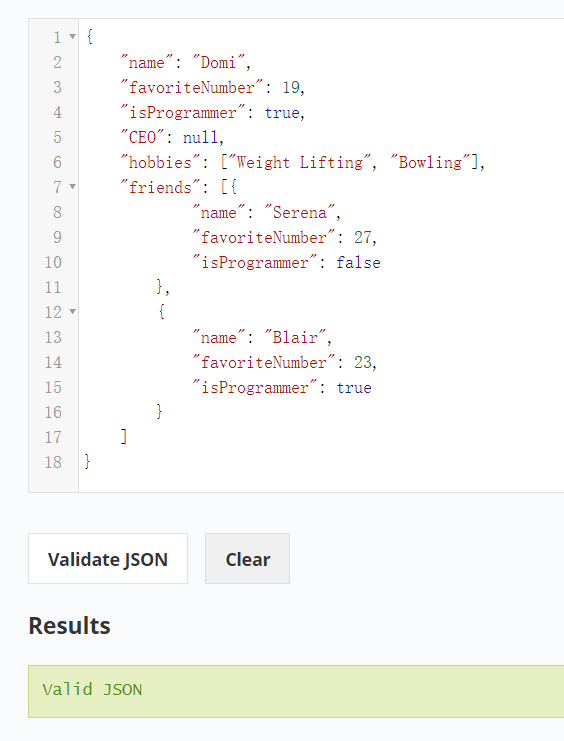
初步了解后,我们来看一个具体的例子,更加直观,便于理解。

很容易可以理解上图中代码的意思,JSON有着易于人的阅读和编写的特性,图中为一个检查是否为合法JSON格式的网站:https://jsonlint.com/ ,推荐给大家。
举一个具体使用的例子,一个动态网页想从服务器获得数据时,服务器从数据库查找数据,然后把数据转换为JSON格式,这样网页的脚本代码就可以把此JSON字符串解析为内部的数据格式去使用。
上述过程可以分为两大步骤,第一步将数据编码成JSON字符串,我们称之为stringify,第二步把JSON字符串解析为数据,我们称之为parse
JavaScript读写JSON
核心是JavaScript语言中的JSON对象,该对象有两个方法,stringify() 和parse(),很好的对应着上文的两个步骤,当然,JSON本就出自JavaScript的子集,对JavaScript支持的如此自然也不足为奇。
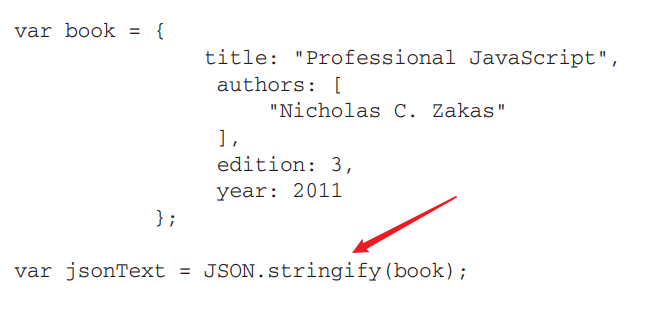
JSON.stringify()
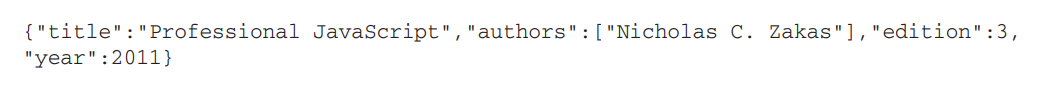
方法JSON.stringify()将JavaScript对象编码成JSON字符串

转换结果:

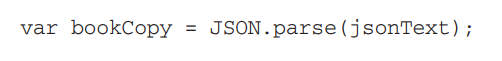
JSON.parse()
方法JSON.parse()将JSON字符串解析为JavaScript对象

Python读写JSON
使用JSON函数需要导入json库:import json
与对应上文的两个步骤相对应,这里也同样有两个函数json.dumps()和json.loads(),我们依次介绍:
json.dumps()
方法json.dumps()将Python对象编码成JSON字符串

Python原始数据向json类型的转换对照表:
| Python | JSON |
|---|---|
| dict | object |
| list, tuple | array |
| str, unicode | string |
| int, long, float | number |
| True | true |
| False | false |
| None | null |
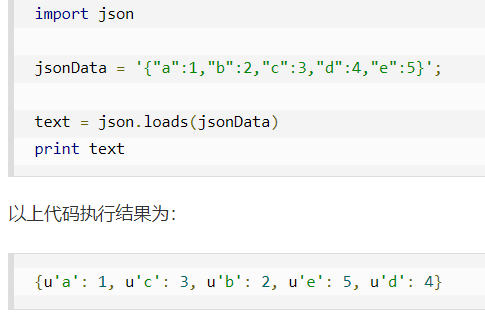
json.loads()
方法json.load()将JSON字符串解析为Python对象

JSON类型转换到python的类型对照表:
| JSON | Python |
|---|---|
| object | dict |
| array | list |
| string | unicode |
| number(int) | int, long |
| number(real) | float |
| true | True |
| false | False |
| null | None |
结合两个对照表,我们发现将Python对象编码成JSON字符串后,再将该JSON字符串解析为Python对象有时候会和初始的Python对象有所不同,认识到其实编码和解码两个过程不是完全互逆的。
PHP读写JSON
对应上文提到的两个步骤,这里也同样有两个函数json_encode()和json_decode(),我们依次来看:
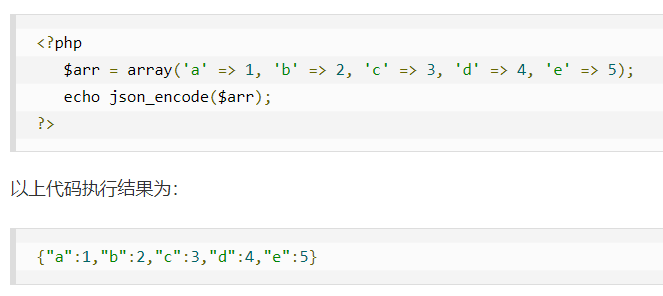
json_encode()
方法json_encode()将PHP对象编码成JSON字符串

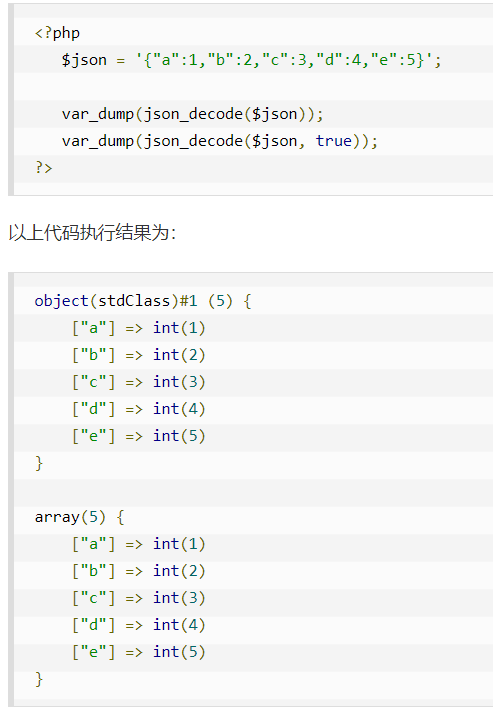
json_decode()
方法json_decode()将JSON字符串解码为PHP对象

扩展阅读:ECMA-262
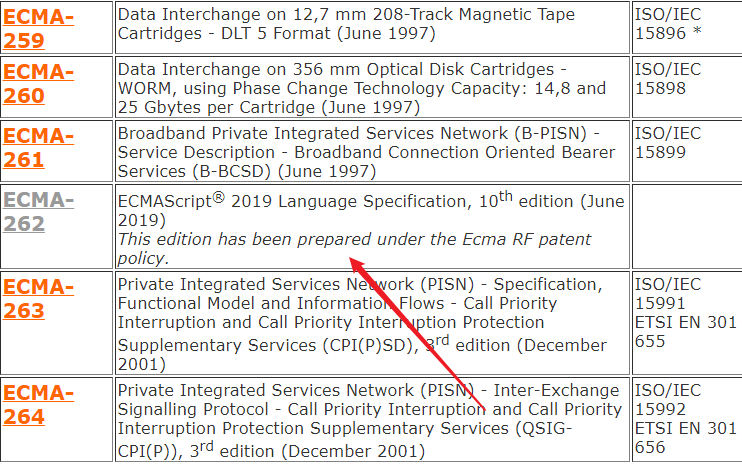
ECMA是一家国际标准化组织,简单说就是制定、发布相关技术标准的组织,该组织出版了约370个标准和90篇技术报告,其中ECMA-262是专门关于ECMAScript的标准规范。

ECMA-262也在不断的发展、完善,至今为止已经到第十版。
| 版本 | 发表时间 | 主要改动 |
|---|---|---|
| 1 | 1997年6月 | 首版 |
| 2 | 1998年6月 | 格式修正,以使其形式与ISO/IEC16262国际标准一致 |
| 3 | 1999年12月 | 正则表达式、新的控制指令、异常处理等 |
| 4 | 放弃 | |
| 5 | 2009年12月 | 扩展Object、Array、Function等原生对象,添加JSON原生对象,引入了严格模式(strict mode) |
| 5.1 | 2011年6月 | 成为ISO国际标准(ISO/IEC 16262:2011) |
| 6 | 2015年6月 | 官方名称ECMAScript 2015, 也称ES6,添加类和模块机制、迭代器、箭头函数等等 |
| 7 | 2016年6月 | ES2016 |
| 8 | 2017年6月 | ES2017 |
| 9 | 2018年6月 | ES2018 包含了异步循环、生成器等 |
| 10 | 2019年6月 | ES2019 |

今年推出的ES2019
笔者还在ES6挣扎,对之后的版本特性并没有过多了解,故在此不多介绍。说了这么多,ECMAScript和JavaScript有什么关系?ECMAScript 不是一种编程语言,仅仅是一种脚本语言规范,不支持输入输出,ECMAScript的实现需要主机环境,浏览器端就是一种宿主环境,ECMAScript在浏览器端的实现就是JavaScript. 此外还有其他的主机环境,ECMAScript在服务器端的实现是NodeJS. 一句话来说,ECMAScript是JavaScript的规范,JavaScript是ECMAScript的实现。
总结一下本文,我们初步认识了JSON数据格式,它的数据类型、语法规则,简单了解其在JavaScript, Python, PHP语言下的读写,现在我们已经做好了学习JSON和GeoJSON数据格式在GIS领域运用的充分准备,下次见~
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。


























![[WebGIS] HTML5跟踪GPS轨迹笔记汇总](http://image.malagis.com/pic/gis/2016-09-24_21_12_57_1474722777.75992.jpg?imageView2/1/w/100/h/70)









!["[GIS Book/RAR] Quantitative Methods and Applications in GIS(PDF版本)](https://image.malagis.com/gis00/book-cover/74553dee9052d634631e67e941e57ac5-d.jpg?imageView2/1/w/100/h/70)










