使用百度地图 JavaScript API 绘制2019年中国移民地图
发布时间: 2021-01-17
所属分类: 百度地图 JavaScript 开发学习笔记
在之前的文章《「GIS技巧」无需编程整理2020中国移民数据》分享了整理2020年公布的移民数据(也就是2019年的数据),正好最近在看百度地图,于是可视化一下。
前期准备
百度地图的JS-API需要申请一个APIKEY,具体方法可以参照官网。
可视化
申请到Key之后,就可以愉快开发了,先实现一个比较粗的版本。代码如下:
// 随机颜色
var getRandomColor = function () {
return (
"#" +
(function (color) {
return (color += "0123456789abcdef"[Math.floor(Math.random() * 16)]) &&
color.length == 6
? color
: arguments.callee(color);
})("")
);
};
// 百度地图API功能
var map = new BMapGL.Map("allmap");
var point = new BMapGL.Point(116.617562, 40.0823);
map.centerAndZoom(point, 4);
map.enableScrollWheelZoom();
map.setMapType(BMAP_EARTH_MAP);
var destinations = [
new BMapGL.Point(-77.0368707, 38.9071923),
new BMapGL.Point(139.7690174, 35.6803997),
new BMapGL.Point(-75.6971931, 45.4215296),
new BMapGL.Point(149.1300092, -35.2809368),
new BMapGL.Point(126.9779692, 37.566535),
new BMapGL.Point(103.819836, 1.352083),
new BMapGL.Point(12.4963655, 41.9027835),
new BMapGL.Point(-0.1277583, 51.5073509),
new BMapGL.Point(90.4125181, 23.810332),
new BMapGL.Point(-3.7037902, 40.4167754),
new BMapGL.Point(2.3522219, 48.856614),
new BMapGL.Point(13.404954, 52.5200066),
new BMapGL.Point(77.2090212, 28.6139391),
new BMapGL.Point(174.7787463, -41.2923814),
new BMapGL.Point(100.5017651, 13.7563309),
new BMapGL.Point(106.845599, -6.2087634),
new BMapGL.Point(4.9041389, 52.3675734),
new BMapGL.Point(37.6172999, 55.755826),
new BMapGL.Point(28.2292712, -25.7478676),
new BMapGL.Point(120.9842195, 14.5995124),
];
for (let [index, dest] of destinations.entries()) {
let path = [new BMapGL.Point(116.617562, 40.0823), dest];
var polyline = new BMapGL.Polyline(path, {
clip: false,
geodesic: true,
strokeWeight: (destinations.length - index) / 2,
strokeColor: getRandomColor(),
});
map.addOverlay(polyline);
}
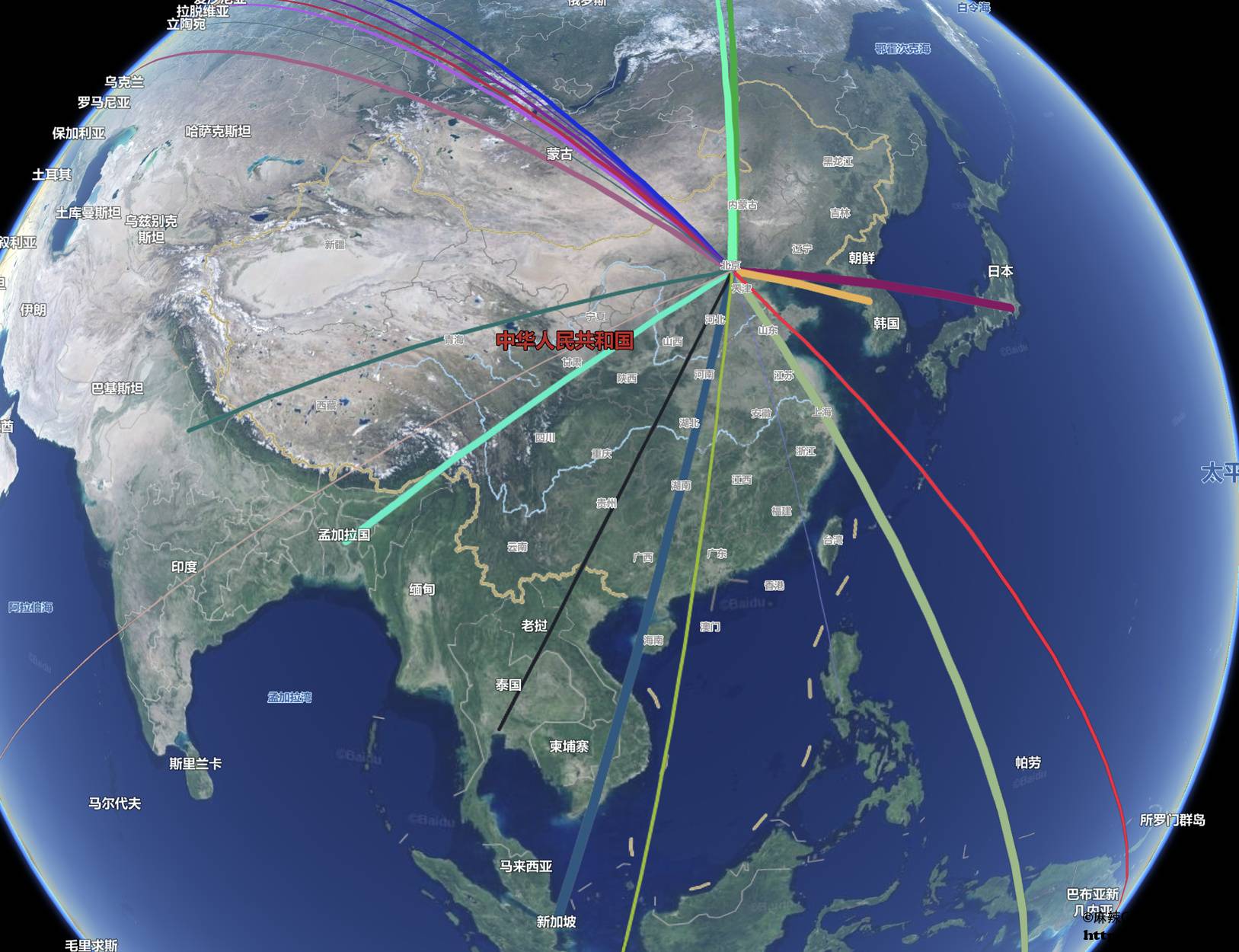
效果图
这里使用了一个随机颜色 + 百度的三维地图。

北边的两条线是去了美加,西边那一组就是欧洲了,南边两条长的去了澳洲新西兰。中国周边的就是日韩新泰,另外印度和孟加拉也有不少,非洲的在前20的就南非一家。
继续加班,后面有空再完善一下。
所有百度地图JavaScript开发笔记
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子





















![[WebGIS] HTML5跟踪GPS轨迹笔记汇总](http://image.malagis.com/pic/gis/2016-09-24_21_12_57_1474722777.75992.jpg?imageView2/1/w/100/h/70)






















