Google Maps(JS)开发入门(15):修改地图控件属性
发布时间: 2014-01-01
所属分类: Google Maps开发教程(JS)
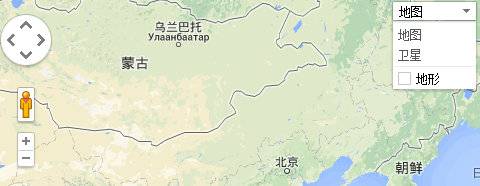
在上一篇添加地图控件的文章中,我介绍了手动添加地图控件的方法。同时Google Maps也提供了地图控件属性的修改方法,例如:修改Google Maps控件的样式,本文中提供下拉式的地图类型选项和不显示缩放刻度的样式,如图

核心代码
var map;
var tw=new google.maps.LatLng(25.091075 , 121.55983449999997)
function initialize() {
var mapOptions = {
zoom: 4,
center: tw,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
}
}
var map = new google.maps.Map(document.getElementById('map-canvas'),mapOptions);
}
效果展示
全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>地图控件属性</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?v=3.exp&key=你的API-KEY&sensor=true&language=zh-cn"></script>
<script type="text/javascript">
var map;
var tw=new google.maps.LatLng(25.091075 , 121.55983449999997)
function initialize() {
var mapOptions = {
zoom: 4,
center: tw,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
}
}
var map = new google.maps.Map(document.getElementById('map-canvas'),mapOptions);
}
window.onload = initialize;
</script>
</head>
<body>
<div id="map-canvas" style="width:500px; height:500px;"></div>
</body>
</html>
把这段代码直接复制保存为.html文件,然后修改你的API Key即可使用。如果你没有 ,这里是API-KEY申请方法
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子













































