VC++开发GIS系统(51)补充知识基于VC++的GDI+常用坐标系统详解(转)
之前的文章《VC++开发GIS系统(48)屏幕坐标转换原理》《VC++开发GIS系统(49)屏幕坐标转换编码》和《VC++开发GIS系统(50)使用自定义笛卡尔平面坐标系》中我介绍了自定义MFC坐标系转换笛卡尔平面坐标系的方法。其实VC++是有着自己的坐标系统的。今天转载一篇文章,具体介绍VC++中的坐标系统。
1. 前言
在Windows应用程序中,只要进行绘图,就要使用GDI坐标系统。Windows提供了几种映射方式,每一种映射都对应着一种坐标系。例如,绘制图形时,必须给出图形各个点在客户区的位置,其位置用x 和y两个坐标表示,x 表示横坐标,y表示纵坐标。在所有的GDI绘制函数中,这些坐标使用的是一种“逻辑单位”。当GDI函数将结果输出送到某个物理设备上时,Windows将逻辑坐标转换成设备坐标(如屏幕或打印机的像素点)。本文讨论了图形环境中的各个映射模式,包括它们是什么,怎么工作的,以及它们真正的含义。
2. 基础知识
2.1 逻辑坐标
逻辑坐标与设备无关,缺省地,一个逻辑单位等于设备中的一个象素。它是实现“所见即所得”的基础。例如,当程序员调用LineTo函数绘制25.4mm(1英寸)长的直线时,他只要使用合适的映射模式,那么就并不需要考虑输出的是何种设备。若设备是VGA显示器,Windows自动将其转化为96个像素点;若设备是一个300dpi的激光打印机,Windows自动将其转化为300个像素点。
2.2 设备坐标
图形输出时,Windows将GDI函数中指定的逻辑坐标映射为设备坐标,在所有的设备坐标系统中,单位以像素点为准,水平值从左到右增大(正方向向右),垂直值从上到下增大(正方向向下)。Windows中包括以下3种设备坐标,以满足各种不同需要:
- 客户区域坐标,包括应用程序的客户区域,客户区域的左上角为(0, 0)。
- 屏幕坐标,包括整个屏幕,屏幕的左上角为(0,0)。屏幕坐标用在WM_MOVE消息中(对于非子窗口)以及下面的Windows 函数中:CreateWindow 和MoveWindow(都对于非子窗口)、GetMessage、GetCursorPos、GetWindowRect、WindowFromPoint 和SetBrushOrg中。用函数ClientToScreen和ScreenToClient可以将客户区域坐标转换成屏幕区域坐标,或反之。
- 全窗口坐标,包括一个程序的整个窗口,包括标题条、菜单、滚动条和窗口框,窗口的左上角为(0,0)。使用GetWindowDC得到的窗口设备环境,可以将逻辑单位转换成窗口”坐标。
2.3 映射
映射方式定义了Windows如何将GDI函数中指定的逻辑坐标映射为设备坐标。在下文中我们将介绍常用的映射方式。此外,习惯上,我们将逻辑坐标所在的坐标系称为“窗口”;将设备坐标所在的坐标系称为“视口”。“窗口”依赖于逻辑坐标,可以是像素点、毫米或其他尺度。这一点请牢记,这对于下面的有关内容的理解至关重要。
3. 默认的坐标系统
当在微软的窗口中进行绘图时,绘图的坐标原点在屏幕的左上角,任何物体在屏幕上定位都要参考这个坐标原点。在笛卡尔坐标系统中这个点被定义为坐标原点(0,0),水平坐标轴的正方向是从该点出发向右延伸,垂直坐标轴的正方向是从该点出发向下延伸。

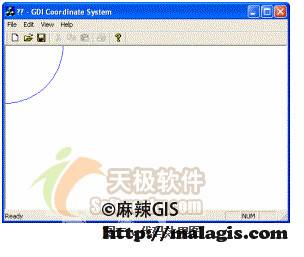
这个坐标原点只是操作系统默认的坐标原点,所以如果你调用Ellipse(-100, -100, 100, 100)函数来绘制图形的话,你将得到一个圆,它的圆心位于屏幕的左上角,仅仅只有圆的四分之一部分(270度到360度的部分)显示在屏幕上。代码及效果图如下
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // 绘图的设备厂上下文
CPen PenBlue;
// 兰色画笔
PenBlue.CreatePen(PS_SOLID, 1, RGB(0, 12, 255));
dc.SelectObject(&pPen);
dc.Ellipse(-100, -100, 100, 100);
}

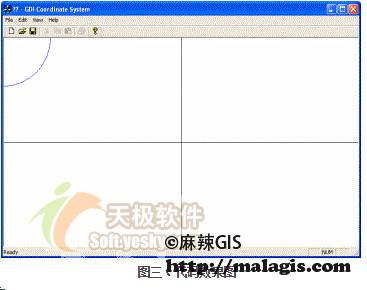
按照同样的原理,你可以使用CpaintDC的方法或按照你的要求创建函数来绘制任何几何或非几何图形。例如,下面的代码绘制了两条相互垂直的直线,垂点位与窗口的中心:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // 绘图的设备上下文
CRect Recto;
CPen PenBlue;
PenBlue.CreatePen(PS_SOLID, 1, RGB(0, 12, 255));
dc.SelectObject(&PenBlue);
dc.Ellipse(-100, -100, 100, 100);
CPen PenBlack;
PenBlack.CreatePen(PS_SOLID, 1, BLACK_PEN);
dc.SelectObject(&PenBlack);
// 得到客户区域的尺寸;
GetClientRect(&Recto);
dc.MoveTo(Recto.Width() / 2, 0);
dc.LineTo(Recto.Width() / 2, Recto.Height());
dc.MoveTo(0, Recto.Height() / 2);
dc.LineTo(Recto.Width(), Recto.Height() / 2);
}
效果如下:

4. 更改坐标系统
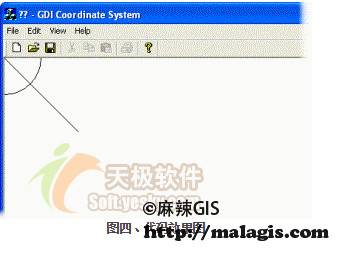
如上面所看到的,默认的坐标系统坐标原点位于窗口的左上角,水平轴的正方向向右,垂直轴的正方向向下。为了进一步说明这一点,让我们来绘制一个半径为50个单位,圆心位于(0,0)点,同时绘制一个连接(0,0)(100,100)两点的直线。
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
// A circle whose center is at the origin (0, 0)
dc.Ellipse(-50, -50, 50, 50);
// A line that starts at (0, 0) and ends at (100, 100)
dc.MoveTo(0, 0);
dc.LineTo(100, 100);
}
效果如图

这种默认的坐标原点在大多数图形操作情况下是适用的,但并不是总适用,有时你需要控制坐标系统的原点,例如,很多CAD(图形辅助设计)应用程序就需要用户来定义坐标系统的原点。
MFC提供了各种函数来处理坐标定位及扩展绘制区域的问题,包括在屏幕上任意位置设置坐标原点的函数。因为你是在一个设备上下文上进行绘图操作,因此,你所需要做的就是调用CDC::SetViewportOrg()函数。这个函数重载了两个版本,这允许你使用X、Y坐标或是一个定义的Point点。这个函数的语法如下:
SetViewportOrg(int X, int Y);
SetViewportOrg(CPoint Pt);
调用这个函数时只需要简单地说明哪儿是你想定义的坐标原点,如果使用函数的第二个版本,参数可以是一个POINT结构或是一个MFC提供的Tpoint类。为了演示这个函数的效果,让我们将上例的坐标原点沿X轴正方向移动200个单位,Y轴正方向移动150个单位,这时绘制函数如下:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); //绘图的设备上下文;
dc.SetViewportOrg(200, 150);
// 圆心位于坐标原点(0, 0)
dc.Ellipse(-50, -50, 50, 50);
// 连接(0, 0) 和 (100, 100)点的直线;
dc.MoveTo(0, 0);
dc.LineTo(100, 100);
}

需要注意的是,你也可以相对于客户区域来指定坐标原点
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); //绘图的设备上下文;
CRect Recto;
//获取客户区尺寸;
GetClientRect(&Recto);
dc.SetViewportOrg(Recto.Width() / 2, Recto.Height() / 2);
// A circle whose center is at the origin (0, 0)
dc.Ellipse(-50, -50, 50, 50);
// A line that starts at (0, 0) and ends at (100, 100)
dc.MoveTo(0, 0);
dc.LineTo(100, 100);
}

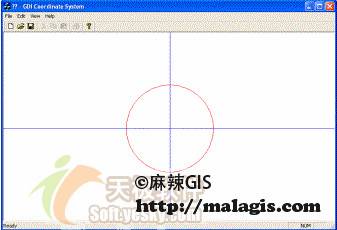
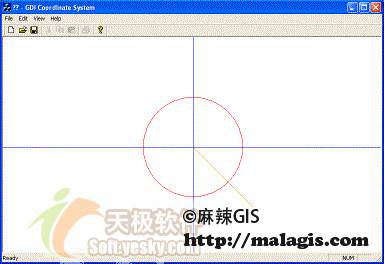
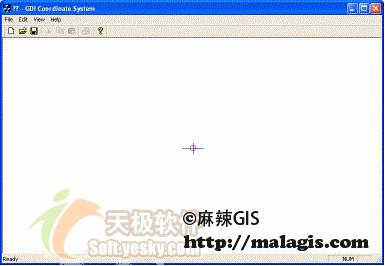
现在你已了解了如何设置坐标原点,让我们来将(380,220)点作为坐标原点,并绘制出笛卡尔的坐标轴:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CRect Recto;
dc.SetViewportOrg(380, 220);
// Use a red pen
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
dc.SelectObject(PenRed);
// A circle whose center is at the origin (0, 0)
dc.Ellipse(-100, -100, 100, 100);
// Use a blue pen
CPen PenBlue(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(PenBlue);
// Horizontal axis
dc.MoveTo(-380, 0);
dc.LineTo(380, 0);
// Vertical axis
dc.MoveTo(0, -220);
dc.LineTo(0, 220);
}

正如已经看到的,SetViewportOrg()函数可以更改设备上下文的坐标原点,同时,它也用来规定坐标轴的正方向,即水平轴向右,垂直轴向下:

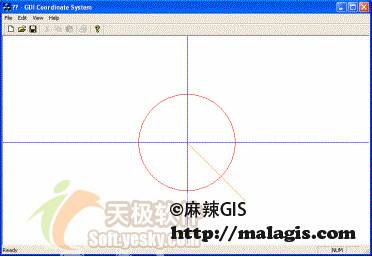
为了说明这一点,下面来绘制一条黄色的45度角的直线:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetViewportOrg(380, 220);
// Use a red pen
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
dc.SelectObject(PenRed);
// A circle whose center is at the origin (0, 0)
dc.Ellipse(-100, -100, 100, 100);
// Use a blue pen
CPen PenBlue(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(PenBlue);
// Horizontal axis
dc.MoveTo(-380, 0);
dc.LineTo(380, 0);
// Vertical axis
dc.MoveTo(0, -220);
dc.LineTo(0, 220);
// An orange pen
CPen PenOrange(PS_SOLID, 1, RGB(255, 128, 0));
dc.SelectObject(PenOrange);
// A diagonal line at 45 degrees
dc.MoveTo(0, 0);
dc.LineTo(120, 120);
}

正如你所看到的,我们的直线没有在45度位置,而是位于坐标系统的第四象限,造成这种情况的原因是默认的坐标系统。
5. 固定映射模式
为了控制设备上下文中的坐标轴的方向,可以使用CDC类的SetMapMode()函数,它的语法如下:
int SetMapMode(int nMapMode);
这个函数将根据参数的设置的不同做两件事,一是控制坐标轴的方向;二是坐标系统的单位长度。
这个函数的参数是用来定义映射模式的整型常量。它可能的值是:MM_TEXT, MM_LOENGLISH、MM_HIENGLISH、MM_ANISOTROPIC、MM_HIMETRIC, MM_ISOTROPIC、 MM_LOMETRIC, MM_TWIPS。
默认情况下使用MM_TEXT映射模式。换句话说,如果你没有具体的规定某一映射模式,你的应用程序就将使用MM_TEXT映射模式。在这种映射模式下,设备上下文中的度量尺寸将使用默认的像素单位,水平坐标轴正方向向右,垂直坐标轴正方向向下。例如,上面的OnPaint事件可以用下面的代码重写,它将产生同样的效果,仿佛没有使用映射模式。
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_TEXT);
dc.SetViewportOrg(380, 220);
// Use a red pen
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
dc.SelectObject(PenRed);
// A circle whose center is at the origin (0, 0)
dc.Ellipse(-100, -100, 100, 100);
// Use a blue pen
CPen PenBlue(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(PenBlue);
// Horizontal axis
dc.MoveTo(-380, 0);
dc.LineTo(380, 0);
// Vertical axis
dc.MoveTo(0, -220);
dc.LineTo(0, 220);
// An orange pen
CPen PenOrange(PS_SOLID, 1, RGB(255, 128, 0));
dc.SelectObject(PenOrange);
// A diagonal line at 45 degrees
dc.MoveTo(0, 0);
dc.LineTo(120, 120);
}

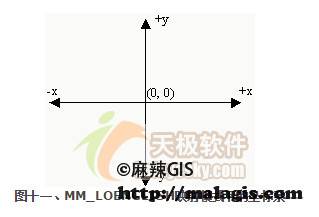
MM_LOENGLISH模式,与其他一些映射模式(不包括MM_TEXT模式)一样,执行两个动作,它改变坐标轴的方向,垂直坐标轴的正方向向上;

此外,度量单位改为0.01英寸,这意味着你提供的坐标将除以100,观察上述代码的MM_LOENGLISH映射效果
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_LOENGLISH);
dc.SetViewportOrg(380, 220);
. . .
}

正如你所看到的,直线现在位于坐标系的第一象限,同时,直线比以前缩短,圆也比以前的要小。
与MM_LOENGLISH映射模式相似,MM_HIENGLISH映射模式也是垂直坐标轴正向向上,只是它以0.001英寸为坐标单位,下面是它的效果:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_HIENGLISH);
dc.SetViewportOrg(380, 220);
. . . Same as previous
}

MM_LOMETRIC映射模式使用与上两种映射模式相同的坐标轴,不同的是MM_LOMETRIC使用0.1毫米为单位,下面是一个例子:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_LOMETRIC);
dc.SetViewportOrg(380, 220);
. . .
}

MM_HIMETRIC使用与上述三种映射模式相同的坐标系,但它的坐标单位是0.01毫米,下面例子代码如下:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_HIMETRIC);
dc.SetViewportOrg(380, 220);
. . . Same as previous
}

MM_TWIPS映射模式将每个逻辑单位(像素)除以20,实际上一twip等于1/1440 英寸,坐标系统仍然与上面几种映射方式相同。
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CRect Recto;
dc.SetMapMode(MM_TWIPS);
dc.SetViewportOrg(380, 220);
. . .
}

6. 自定义坐标系统
目前为止,我们使用的映射模式可以允许我们选择坐标轴的方向,但仅仅是Y轴的方向。而且,我们不能更改坐标系统的单位,这是因为各种映射模式(MM_TEXT, MM_HIENGLISH, MM_LOENGLISH, MM_HIMETRIC, MM_LOMETRIC, and MM_TWIPS)有固定的属性集,例如坐标轴的方向和坐标单位等。在CAD应用程序中,如果你需要灵活设置坐标轴方向及坐标单位的话,应该怎么做呢?
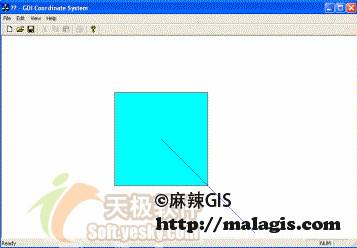
仔细研究下面的OnPaint()事件代码,它绘制了一个200X200像素大小的红边、浅绿色背景的正方形,这个正方形的顶点在(-100,-100)处,右底端位于(100,100)处。同时,从坐标原点处绘制一个45度的直线。
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
CBrush BrushAqua(RGB(0, 255, 255));
dc.SelectObject(PenRed);
dc.SelectObject(BrushAqua);
// Draw a square with a red border and an aqua background
dc.Rectangle(-100, -100, 100, 100);
CPen BluePen(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(BluePen);
// Diagonal line at 45 degrees starting at the origin (0, 0)
dc.MoveTo(0, 0);
dc.LineTo(200, 200);
}

正如你所看到的,我们只得到了正方形的右下部分,同时直线指向时钟的三点到六点之间的方向。假定你想将坐标原点设置与窗口中央位置,或者是更精确一点,设置于点(340, 220)处,我们已经知道可以使用CDC::SetViewportOrg()(记住,这个函数只用来更改坐标原点,它并不影响坐标轴的方向及坐标单位。同时,需要注意的是,它使用的坐标单位是像素)函数,下面是一个例子(我们没有规定映射模式,所以程序使用的是默认的MM_TEXT映射模式)。
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetViewportOrg(340, 220);
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
CBrush BrushAqua(RGB(0, 255, 255));
dc.SelectObject(PenRed);
dc.SelectObject(BrushAqua);
// Draw a square with a red border and an aqua background
dc.Rectangle(-100, -100, 100, 100);
CPen BluePen(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(BluePen);
// Diagonal line at 45 degrees starting at the origin (0, 0)
dc.MoveTo(0, 0);
dc.LineTo(200, 200);
}

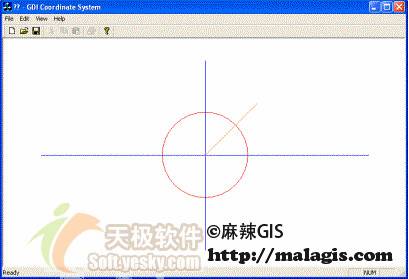
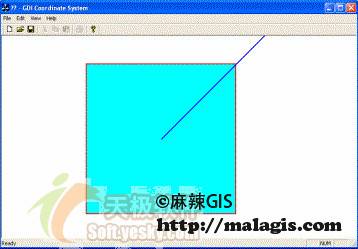
为了控制你自己应用程序中的坐标系统单位,坐标轴的方向,可以使用MM_ISOTROPIC 或MM_ANISOTROPIC映射模式。第一件事是调用CDC::SetMapMode()函数,并在两个常量中选择一个(MM_ISOTROPIC或 MM_ANISOTROPIC)。下面是例子代码:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_ISOTROPIC);
dc.SetViewportOrg(340, 220);
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
CBrush BrushAqua(RGB(0, 255, 255));
dc.SelectObject(PenRed);
dc.SelectObject(BrushAqua);
// Draw a square with a red border and an aqua background
dc.Rectangle(-100, -100, 100, 100);
CPen BluePen(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(BluePen);
// Diagonal line at 45 degrees starting at the origin (0, 0)
dc.MoveTo(0, 0);
dc.LineTo(200, 200);
}

先抛开上面的图片。当调用CDC::SetMapMode(),并使用MM_ISOTROPIC或 MM_ANISOTROPIC作为参数后,并没有结束,这两种映射方式允许我们改变坐标轴的正方向及坐标单位。这两种映射方式的区别在于:MM_ISOTROPIC映射方式中水平、垂直坐标轴的单位相等,MM_ANISOTROPIC映射方式可以随意控制水平及垂直方向的坐标单位长度。
所以,在调用SetMapMode()函数并规定了MM_ISOTROPIC或MM_ANISOTROPIC映射模式后,你必须调用CDC:SetWindowExt()函数,这个函数用来计算老的或默认的坐标系中一个单位的长度。这个函数有两个版本:
CSize SetWindowExt(int cx, int cy);
CSize SetWindowExt(SIZE size);
如果使用第一版本,第一个参数CX说明了水平坐标轴上按照新的逻辑单位代表的长度,CY代表了垂直坐标轴上按照新的逻辑单位代表的长度。
如果你知道按照新的坐标单位计算需要的逻辑尺寸的话,可以使用第二个版本的函数,例子代码如下:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_ISOTROPIC);
dc.SetViewportOrg(340, 220);
dc.SetWindowExt(480, 480);
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
CBrush BrushAqua(RGB(0, 255, 255));
dc.SelectObject(PenRed);
dc.SelectObject(BrushAqua);
// Draw a square with a red border and an aqua background
dc.Rectangle(-100, -100, 100, 100);
CPen BluePen(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(BluePen);
// Diagonal line at 45 degrees starting at the origin (0, 0)
dc.MoveTo(0, 0);
dc.LineTo(200, 200);
}

调用SetWindowExt()函数后,紧接着应调用SetViewportExt()函数,它的任务是规定水平及垂直坐标轴的单位。我们可以这样认为,SetWindowExt()函数对应着“窗口”,SetViewportExt()函数对应着“视口”。SetViewportExt()函数有两个版本:
CSize SetViewportExt(int cx, int cy);
CSize SetViewportExt(SIZE size);
上述两个函数中的参数与“窗口”中的尺寸是相互对应的,它的单位是像素。为了进一步说明这两个函数的使用,我对这两个函数进行了重新说明:
SetWindowExt(int Lwidth, int Lheight) //参数的单位为逻辑单位(Logical)
SetViewportExt(int Pwidth, int Pheight) //参数的单位为像素(Pixel)
以x轴为例(y轴类似),逻辑坐标系中的x轴的单位刻度=| Pwidth | / | Lwidth |。这表示x轴上一个逻辑单位等于多少个像素。比如我们先通过GetDeviceCap(LOGPIXELSX)获得在我们的显示器上每英寸等于多少个像素,设为p,然后我们将它赋给Pwidth,将Lwidth赋成2,即Pwidth / Lwidth=p / 2。那么,此时逻辑坐标系x轴上的单位刻度就是p / 2个像素;又由于p个像素是代表一个英寸的,所以此时的逻辑坐标系x轴上的单位刻度同时也是半个英寸。还有一点要注意的是,如果Lwidth与Pwidth同号,逻辑坐标的x轴方向与设备坐标系中的x轴方向相同,否则相反。
此外,当使用MM_ISOTROPIC模式时,如果通过计算window与viewport范围的比值得到两个方向的单位刻度值不同,那么将会以较小的那个为准。
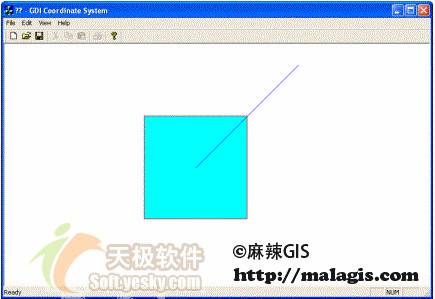
下面是一个例子:
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
dc.SetMapMode(MM_ISOTROPIC);
dc.SetViewportOrg(340, 220);
dc.SetWindowExt(480, 480);
dc.SetViewportExt(440, -680);
CPen PenRed(PS_SOLID, 1, RGB(255, 0, 0));
CBrush BrushAqua(RGB(0, 255, 255));
dc.SelectObject(PenRed);
dc.SelectObject(BrushAqua);
// Draw a square with a red border and an aqua background
dc.Rectangle(-100, -100, 100, 100);
CPen BluePen(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(BluePen);
// Diagonal line at 45 degrees starting at the origin (0, 0)
dc.MoveTo(0, 0);
dc.LineTo(200, 200);
}

7. 实例代码
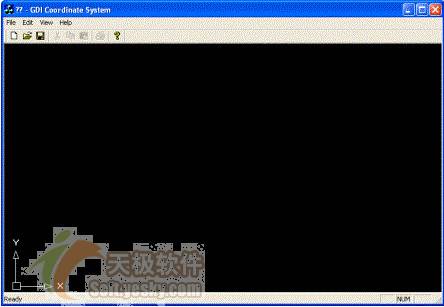
例1:绘制带箭头的坐标轴
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CBrush bgBrush(BLACK_BRUSH);
dc.SelectObject(bgBrush);
dc.Rectangle(Recto);
dc.SetMapMode(MM_ISOTROPIC);
dc.SetViewportOrg(0, 440);
dc.SetWindowExt(480, 480);
dc.SetViewportExt(440, -680);
CPen PenWhite(PS_SOLID, 1, RGB(255, 255, 255));
dc.SelectObject(PenWhite);
dc.MoveTo(21, 20);
dc.LineTo(21, 75);
// Up arrow
dc.MoveTo(16, 75);
dc.LineTo(21, 90);
dc.LineTo(26, 75);
dc.LineTo(16, 75);
dc.MoveTo(21, 22);
dc.LineTo(75, 22);
// Right arrow
dc.MoveTo(75, 17);
dc.LineTo(90, 22);
dc.LineTo(75, 27);
dc.LineTo(75, 17);
dc.SetBkMode(TRANSPARENT);
dc.SetTextColor(RGB(255, 255, 255));
dc.TextOut(16, 114, ’Y’);
dc.TextOut(100, 32, ’X’);
dc.Rectangle(15, 15, 30, 30);
}

例2:绘制网格
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CRect Recto;
GetClientRect(&Recto);
CBrush bgBrush(BLACK_BRUSH);
dc.SelectObject(bgBrush);
dc.Rectangle(Recto);
CPen PenBlue(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(PenBlue);
for(int x = 0; x < Recto.Width(); x += 20)
{
dc.MoveTo(x, 0);
dc.LineTo(x, Recto.Height());
}
for(int y = 0; y < Recto.Height(); y += 20)
{
dc.MoveTo(0, y);
dc.LineTo(Recto.Width(), y);
}
}

例3:点状网格
void CExoDraw1View::OnPaint()
{
CPaintDC dc(this); // device context for painting
CRect Recto;
GetClientRect(&Recto);
CBrush bgBrush(BLACK_BRUSH);
dc.SelectObject(bgBrush);
dc.Rectangle(Recto);
for(int x = 0; x < Recto.Width(); x += 20)
{
for(int y = 0; y < Recto.Height(); y += 20)
{
dc.SetPixel(x, y, RGB(255, 255, 255));
}
}
}

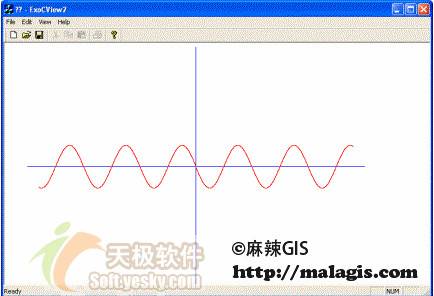
例4:正弦图形
void CExoView::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: Add your message handler code here
dc.SetMapMode(MM_ANISOTROPIC);
dc.SetViewportOrg(340, 220);
dc.SetWindowExt(1440, 1440);
dc.SetViewportExt(-1440, -220);
CPen PenBlue(PS_SOLID, 1, RGB(0, 0, 255));
dc.SelectObject(PenBlue);
// Axes
dc.MoveTo(-300, 0);
dc.LineTo( 300, 0);
dc.MoveTo( 0, -1400);
dc.LineTo( 0, 1400);
// I am exaggerating with the PI value here but why not?
const double PI = 3.141592653589793238462643383279;
// The following two values were chosen randomly by me.
// You can chose other values you like
const int MultiplyEachUnitOnX = 50;
const int MultiplyEachUnitOnY = 250;
for(double i = -280; i < 280; i += 0.01)
{
double j = sin(PI / MultiplyEachUnitOnX * i) * MultiplyEachUnitOnY;
dc.SetPixel(i, j, RGB(255, 0, 0));
}
// Do not call CView::OnPaint() for painting messages
}

原文地址:基于VC++的GDI+常用坐标系统详解
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。





































![[3S资源] 遥感手册(Remote Sensing Handbook)2016版三卷打包下载](http://image.malagis.com/pic/gis/2016-10-10_19_15_28_1476098128.26513.jpg?imageView2/1/w/100/h/70)








