「教程」使用百度地图API来制作个性化地图
大多数情况,我们看到的百度地图风格都是下图这样的,有时会需要一些风格不同的地图,或者是突出某些要素的专题图,百度地图也是可以实现的。本文以Web端的JavaScript API环境为例,向大家介绍采用样式模板和个性地图编辑工具两种制作方法。

(上图:常见地图)
采用样式模板
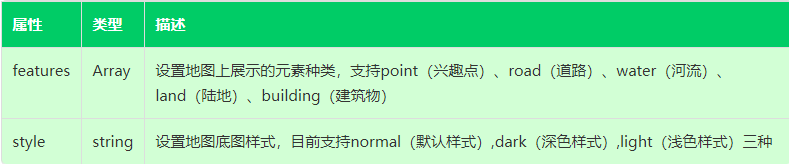
该方法使用百度地图开放平台提供的旧版个性化地图服务,采用JavaScript API v2.0中的Map.setMapStyle接口,目前已经不再更新。百度地图API中的MapStyle类,该类用于设置地图样式,使用对象字面量形式表示,不可实例化,包含两个属性。

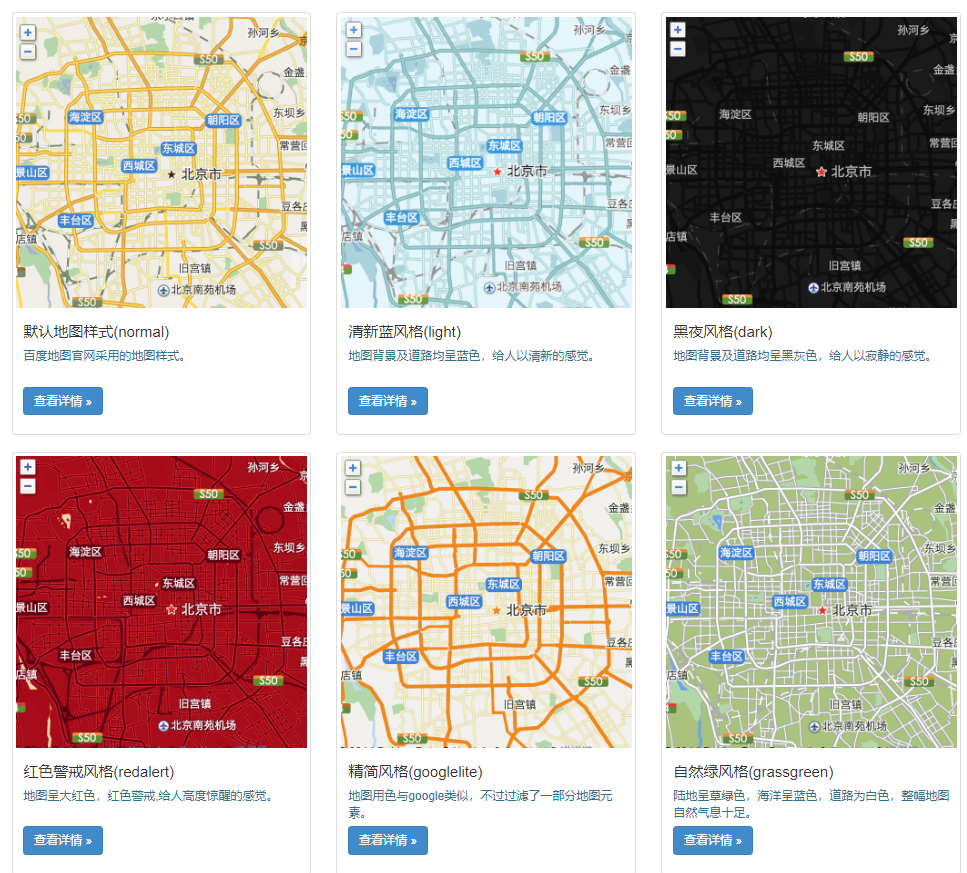
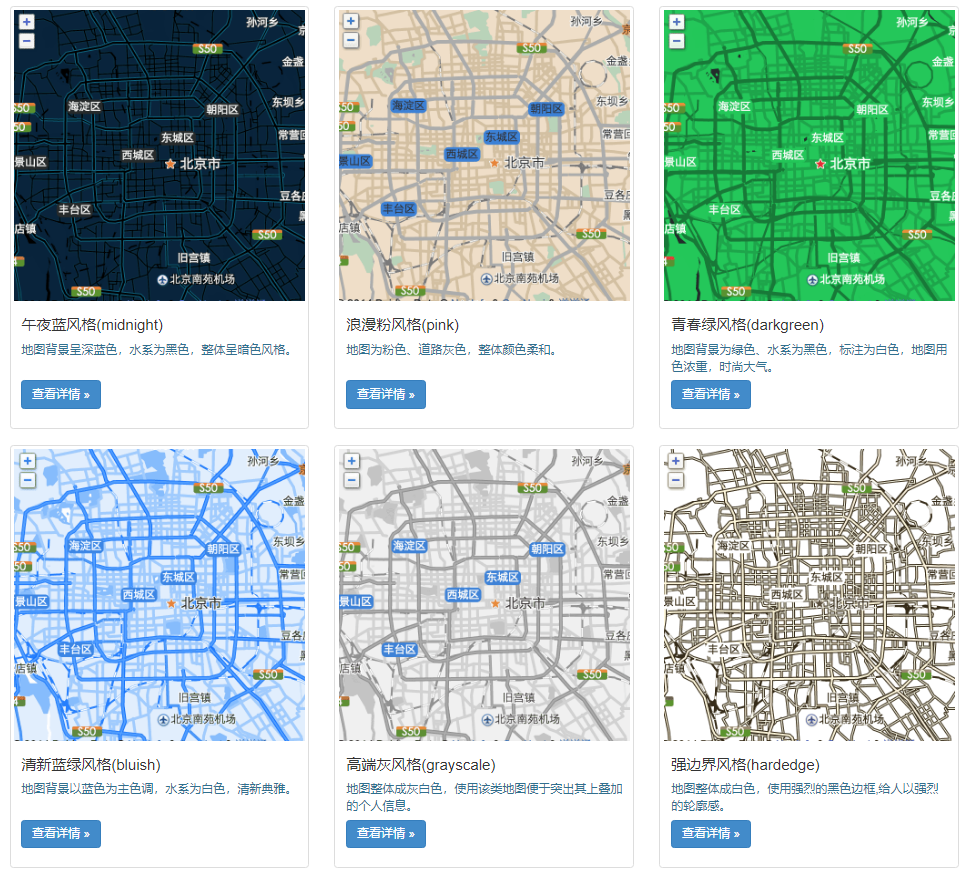
百度地图旧版个性化服务一共提供了12个样式模板,具体详见下表格:
| 默认地图样式(normal) | 精简风格(googlelite) | 青春绿风格(darkgreen) |
|---|---|---|
| 清新蓝风格(light) | 自然绿风格(grassgreen) | 清新蓝绿风格(bluish) |
| 黑夜风格(dark) | 午夜蓝风格(midnight) | 高端灰风格(grayscale) |
| 红色警戒风格(redalert) | 浪漫粉风格(pink) | 强边界风格(hardedge) |
这里我们以黑夜风格(dark)为例,实现代码也比较简单:
map.setMapStyle({
style:"dark"
});

我们只要将引号中的英文名称改成其他的,就可以转换成相应的风格。
其他风格展示:


虽然这种方法实现起来较为简单,但并不推荐大家使用,因为百度地图官方指出JavaScript API 2.0中对应的个性化地图服务目前仅处于维护状态,后续将不再优化迭代,如需使用个性化地图,强烈建议使用JavaScript API v3.0中的个性化服务,以获取更好的展示效果。
个性地图编辑工具
接下来向大家介绍百度地图开放平台推出的新版本个性化地图服务,采用JavaScript API v3.0中的Map.setMapStyleV2接口。

新版本的优势在于,能够更好的支持现代浏览器,支持配置元素分类数目更多更细,支持样式在线更新等等。

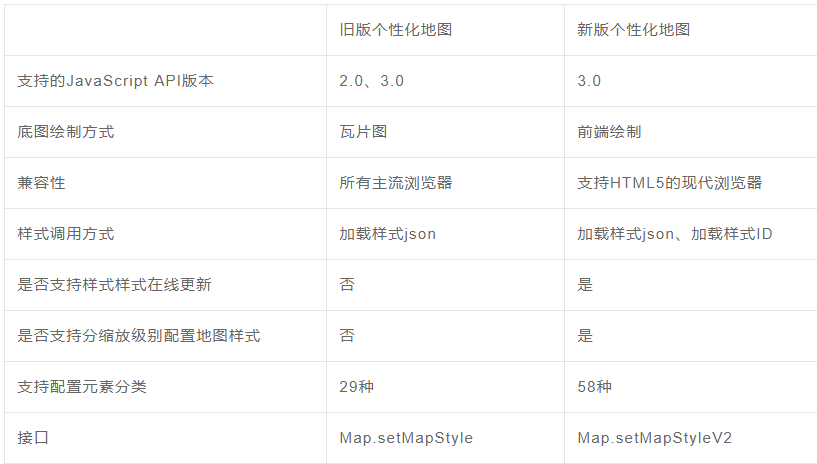
(上图:新旧版本对比)
具体使用时,在样式编辑器中编辑好样式后,又可以分为通过样式ID或者样式JSON两种方法调用个性化地图样式,接下来依次详细演示。
方法一:通过样式ID调用个性化地图样式
(一)创建个性化地图样式
进入地图开放平台控制台页面,在我的地图中,创建一个地图样式。
网址:http://lbsyun.baidu.com/apiconsole/custommap

(二)编辑样式
点击“新建”后,我们便进入了个性化地图编辑平台,由样式配置模式、地图元素选择栏、元素样式编辑区、辅助功能栏、地图展示界面等几部分组成。

编辑模式分为Lite和Studio两种,Lite模式较为简洁可以很快的配置好,提供了“一蓑烟雨”、“眼眸”、“OKR”、“绿野仙踪”、“朱砂痣”、“青花瓷”、“出行”、“物流”共八种样式模板,名字起的还蛮贴切的。

(上图:“眼眸”样式模板)

(上图:“物流”样式模板)
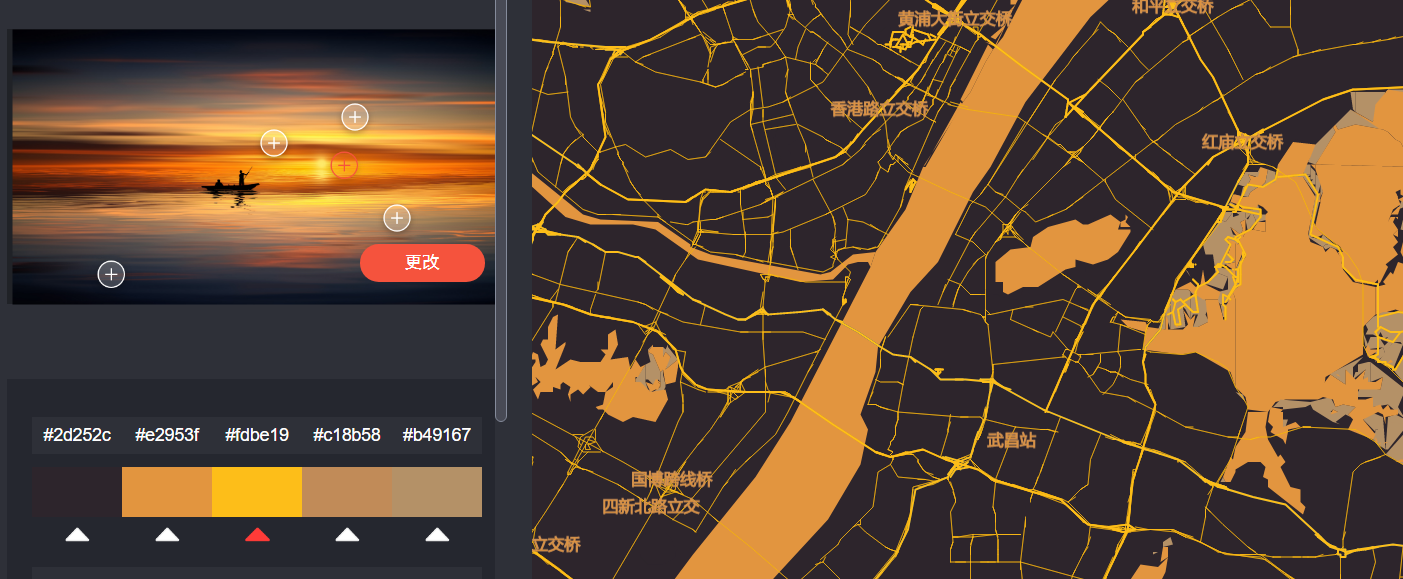
发现旁边有一个识图配色功能蛮有新意的,大概就是根据一张图片中不同区域的颜色作为依据来渲染地图。

(上图:识图配色功能)
Studio模式下,制作更加细致。目前支持4大类,51种细类地图元素的样式编辑。
地图背景:包含陆地、水系、绿地等多类区域类型的地图元素;
道路:包含高速、城市主路、铁路等常见的线路类型地图元素;
兴趣点:包含日常生活种的多类POI数据,比如购物、景点、酒店等;
行政标注:包含大洲、国家、城市等多类行政标注类地图元素。
选择需要修改的地图元素后,可以在元素样式编辑区,自由修改该元素的展示样式。

全局配置为配置后元素样式在所有有效层级内都生效;按级别配置为配置后只在指定级别生效。其他具体细节就不在此赘述了,大家尽情开始创作吧~
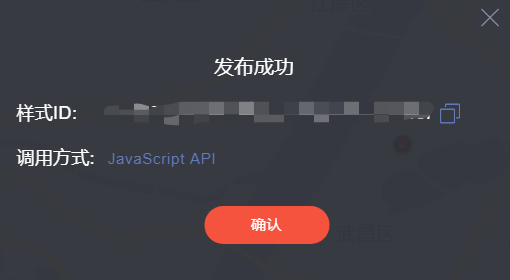
(三)发布样式并获取样式ID
当我们完成编辑后,发布该地图样式,获取发布后生成的样式ID;

(四)在JavaScript API中应用地图样式
map.setMapStyleV2({
styleId: '发布后的样式ID'
});
到此便可以显示出我们自己定制的地图啦,如果一时半会没有出现,也不要着急,逐步仔细检查,另外还有一些需要特别注意的地方,在此一并列出:
在我们使用个性化地图前,要首先完成Hello World构建基础地图;
setMapStyleV2代码需要放在地图初始化(centerAndZoom)后面;
这里采用的是JavaScript API 3.0版本,如果之前曾申请使用过密钥,注意将代码中v=2.0改为v=3.0;
样式更新之后不会改变样式ID,当我们更新样式后,重新编辑发布就可以完成更新,而不需要修改JavaScript API中的代码,这也是我们之间提到的新版本的优势之一。
方法二:通过样式JSON调用个性化地图样式
大体思路与方法一通过样式ID调用个性化地图样式大致相同,当我们在个性化地图编辑器中编辑完成样式后,直接通过“下载JSON”功能获取JSON代码。

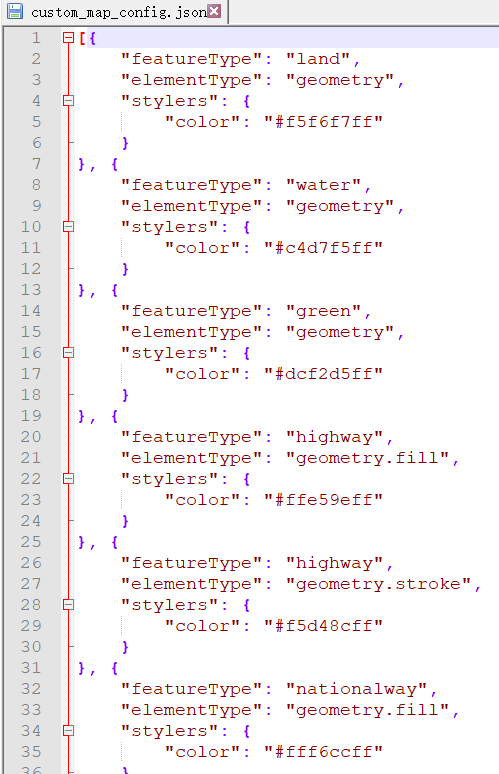
在Notepad++中打开,大概看一下,下图为部分代码:

JSON部分代码
将这些代码作为setMapStyleV2方法的参数就可以了。
回顾
本文介绍了怎样在百度地图开放平台下制作个性化地图,旧版个性化地图服务(JavaScript API v2.0)并不推荐大家使用,官方目前仅维护,已经不再更新。相比之下新版个性化地图服务交互性更好,更易于使用,更具有优势,在调用个性化地图样式时,笔者觉得通过样式ID更好些,毕竟后期修改样式后,也不需要去修改代码。以上便是本文的全部内容,希望大家有所收获哦~
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。















































