开源 WebGIS 初探(PostGIS + GeoServer + OpenLayers)
最近花了两个星期研究了一下现在主流的GIS前端和后端服务器,PostgreSQL+PostGIS+GeoServer+OpenLayers,现在开始介绍一下。
PostgreSQL
PostgreSQL 是一个免费的对象-关系数据库服务器(ORDBMS),在灵活的BSD许可证下发行。
PostgreSQL 开发者把它念作 post-gress-Q-L。
PostgreSQL 的 Slogan 是 "世界上最先进的开源关系型数据库"。

PostgreSQL是支持空间数据的,但是地理空间数据要通过PostGIS导入。
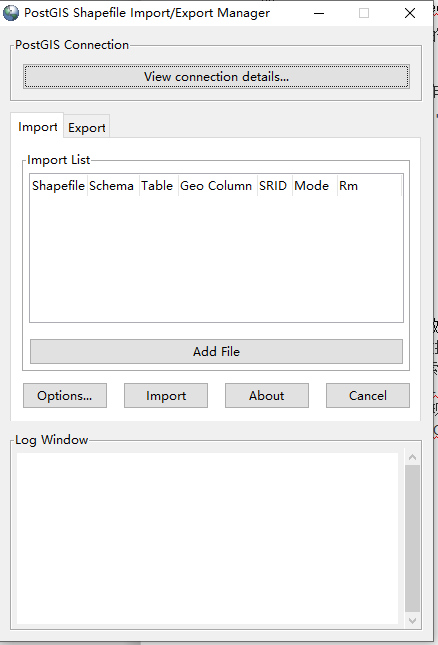
PostGIS
PostGIS是对象关系型数据库系统PostgreSQL的一个扩展,PostGIS提供如下空间信息服务功能:空间对象、空间索引、空间操作函数和空间操作符。同时,PostGIS遵循OpenGIS的规范。尽管在PostgreSQL提供了上述几项支持空间数据的特性,但其提供的空间特性很难达到GIS的要求,主要表现在:缺乏复杂的空间类型;没有提供空间分析;没有提供投影变换功能。为了使得PostgreSQL更好的提供空间信息服务,PostGIS应运而生。下载PostGIS之前要先安装PostgreSQL

GeoServer
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。GeoServer有多钟安装方式,我这里介绍Tomcat为环境的geoserver.war的安装。地址如下:
http://geoserver.org/release/stable/
注:GeoServer安装之前要安装JDK,具体的网上有很多安装包和环境搭建。
下载稳定版,webArchive

将下载的geoserver.war复制粘贴到
D:\GIS\apache-tomcat-7.0.105\webapps
小编注:不同机器这个路径是不同的,请得到到本机相应的tomcat目录。
打开 D:\GIS\apache-tomcat-7.0.105\bin 点击starup.bat,运行环境。
在浏览器输入http://localhost:8080

进入manage app,可以看到 GeoServer 已经安装进去了

点击geoserver,新建数据存储,将PostGIS导入的shapefile存储进去。投影的坐标系可以直接搜编号4326,WGS84。存储的结果可以用openlayer显示。style可以通过sld文件定义,可以给颜色和伪3D效果,sld文件可以下载udig显示和生成。

OpenLayers
OpenLayers 是一个高性能、功能丰富的库,用于在 Web 上创建交互式地图。它可以显示从任何来源加载的地图图块、矢量数据和标记。他相当于一个类库,从官网下载code

这里放一个我本地的地图显示的案例,geoserver需要跨域,具体操作这里不做赘述。代码案例可以去geoserver学习一下。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>OpenLayers MapQuest Demo</title>
<link rel="stylesheet" type="text/css" href="ol.css"/>
<style type="text/css">
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
}
.mouse-position-wrapper{
width:300px;
height:29px;
color:#FF00FF;
position:absolute;
right:20px;
bottom:6px;
z-index:999;
}
.ol-rotate{
right:40px;
}
.ol-scale-line {
left:180px;
}
.ol-zoomslider{
top:120px;
left: 9px;
}
</style>
<script type="text/javascript" src="ol.js"></script>
<script type="text/javascript">
var map;
function init(){
//使用GeoServer发布的地图
function getWMSLayer(){
return new ol.layer.Image({
source:new ol.source.ImageWMS({
url:'http://localhost:8080/geoserver/cite/wms',
crossOrigin: 'anonymous',
params: {'LAYERS': 'cite:f1','VERSION':'1.1.0'},
serverType: 'geoserver'
})
})
}
var viewMap = new ol.View({
projection: projection,
center: [13039247.21484, 4393094.19873], //自定义地图显示时的中心点
zoom: 15 //自定义当前视图的缩放等级
});
//GeoServer中图层范围BBOX范围值
var extent=[13039208,4393072,13039292,4393113];
// //地图投影类型
var projection=new ol.proj.Projection({
code:'EPSG:4326',
units:'degrees',
extent:extent
});
var geoServerTest=getWMSLayer();
map = new ol.Map({
controls:ol.control.defaults().extend([
new ol.control.FullScreen(),
new ol.control.MousePosition({
coordinateFormat: ol.coordinate.createStringXY(4),
projection: 'EPSG:4326',
className: 'custom-mouse-position',
target: document.getElementById('mouse-position')
}) ,
new ol.control.OverviewMap({ }),
new ol.control.Rotate({
autoHide:false
}),
new ol.control.ScaleLine({ }),
new ol.control.ZoomSlider({ }),
new ol.control.ZoomToExtent({ })
]),
view:new ol.View({
projection:projection,
center: ol.extent.getCenter(extent),
minZoom:1,
maxZoom:5,
zoom:1
}),
target: 'map',
layers: [geoServerTest],
});
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
<div id="mouse-position" class="mouse-position-wrapper">
<div class="custom-mouse-position"></div>
</div>
</body>
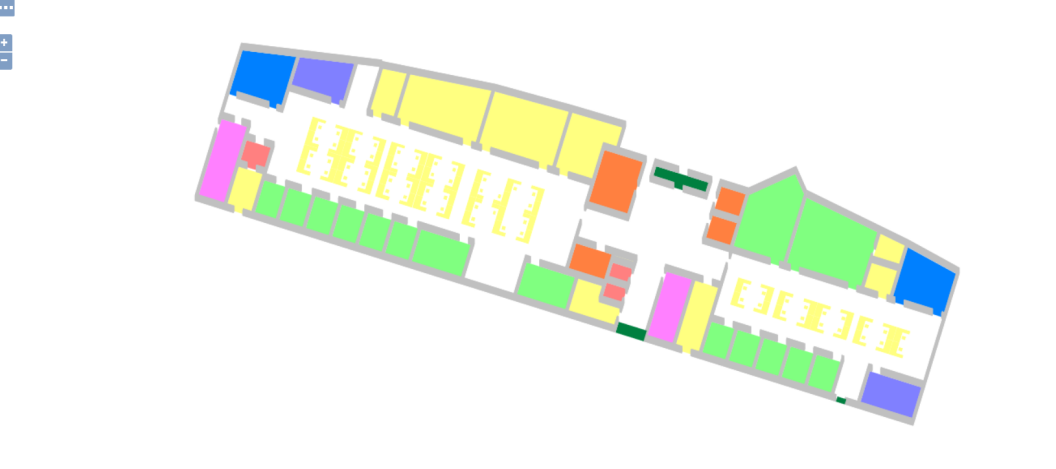
效果如图:

相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。















































