colormap-WebGIS分级设色开源工具包
我们在使用ArcGIS或者QGIS做专题地图的时候,分级设色是一个常用的操作。不同地区数据不同,颜色不同,最后展出出区域分布变化。最近我们领导提了一个需求说要想在我们的业务系统中也把这个功能给集成进去,虽然我们可以把在ArcGIS或者QGIS中做好的图发布到地图服务器上去(如GeoServer),这么简单的一个功能小编不想搞的兴师动众,想着直接利用GeoJSON绘制出不同色块,最后找到了今天推荐的这个小工具:colormap。

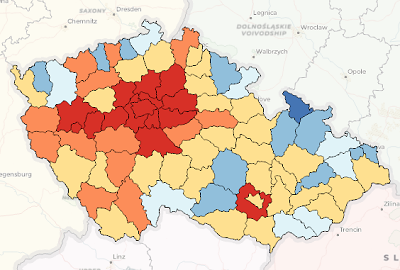
上图:ArcGIS中分级设色效果
colormap介绍
官方地址:https://www.npmjs.com/package/colormap
源码地址:https://github.com/bpostlethwaite/colormap
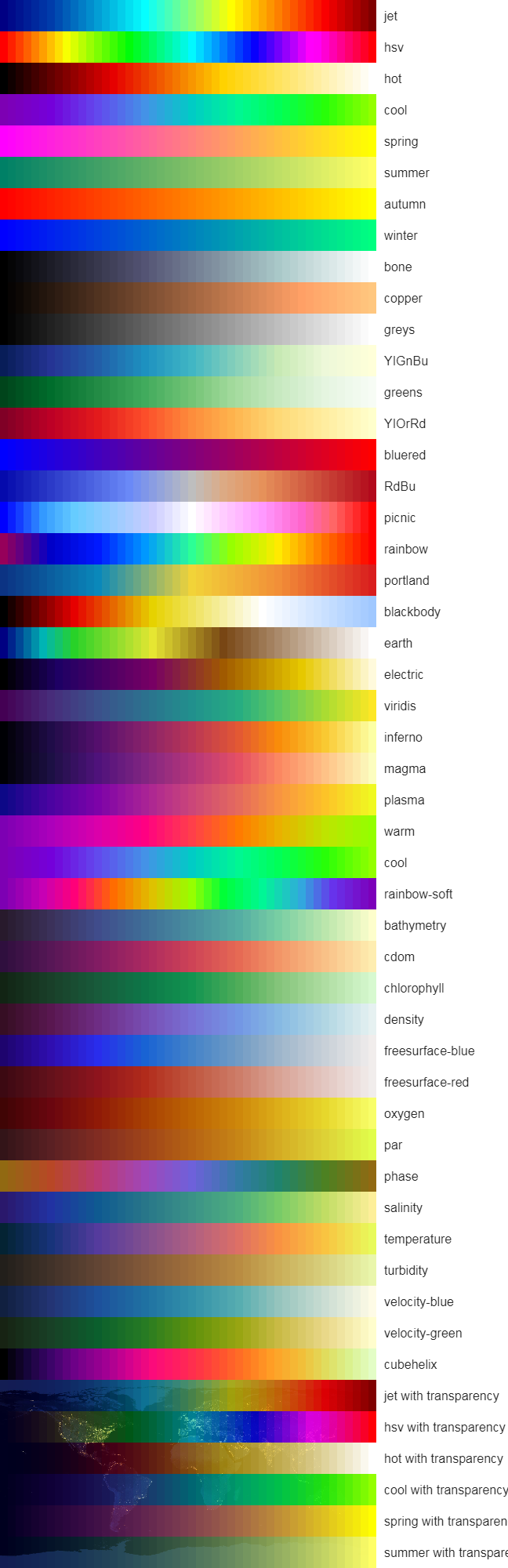
官方的色带如下:

这个工具的色表主要参考了 matplotlib、cmocean、cosine gradients 等等。
使用方法
NPM安装
npm install colormap --save
代码引用:
let colormap = require('colormap')
let colors = colormap({
colormap: 'jet',
nshades: 10,
format: 'hex',
alpha: 1
})
上面的代码就是生成了一个具有10个梯度的色带,使用的色表是:jet,透明度为1,色带输出格式为hex。
效果预览
我们将此工具引入到Leaflet或者Cesium,就可以方便实现可视化了,小编以Cesium加上2023年各省份的粗离婚率为例,绘制出如下的可视化效果:

既然在代码里了,我们也可以手动加一点动画效果,具体可以参考麻辣GIS视频号(微信搜索麻辣GIS关注)。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。


































](https://image.malagis.com/gis00/book-cover/80c2de31163499e85a9b90d6239eb9ac-g.jpg?imageView2/1/w/100/h/70)









