小程序中与GIS有关的几个接口
小程序已经放出一段时间了,从最初的不被看好,到现在的其他厂商的竞相模仿,小程序的确已经逐渐得到了用户及企业的认可。今天想聊聊的是小程序开发中与咱GIS有关的几个接口。
先声明2点
- 这里的有关是指直接相关,毕竟咱大GIS就没有什么是与咱没关系的~
- 本文的更新时间是2018年9月18日,小程序API的更新迭代速度相当之快,很有可能几天之后,这里所列举的接口就已经更新或者出现了新的接口。本文请谨慎参考。
位置获取
最直接相关的应该就是位置获取了,小程序三个接口来完成位置的获取,使用这三个API的时候均需要用户授权。
// 获取当前的地理位置、速度。
// 当用户离开小程序后,此接口无法调用。
wx.getLocation(Object object)
// 使用微信内置地图查看位置。
wx.openLocation(Object object)
// 打开地图选择位置。
wx.chooseLocation(Object object)
先看一个官方示例
wx.getLocation({
// 返回可以用于wx.openLocation的经纬度
type: 'gcj02',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 28
})
}
})
getLocation 可以获取 wgs84 和 gcj02 两种坐标系,但是 openLocation 和 chooseLocation 只能接受和返回 gcj02 坐标系。
另外一个数据获取的重要辅助接口是 罗盘,小程序也提供了3个API。
// 开始监听罗盘数据
wx.startCompass
// 停止监听罗盘数据
wx.stopCompass
// 监听罗盘数据变化事件
// 频率:5 次/秒
// 接口调用后会自动开始监听
// 可使用 wx.stopCompass 停止监听
wx.onCompassChange
数据展示
与空间相关最直接的数据展示当属小程序自带原生组件<map>,使用示例如下:
<!-- map.wxml -->
<map id="map"
longitude="113.324520"
latitude="23.099994"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%; height: 300px;">
</map>
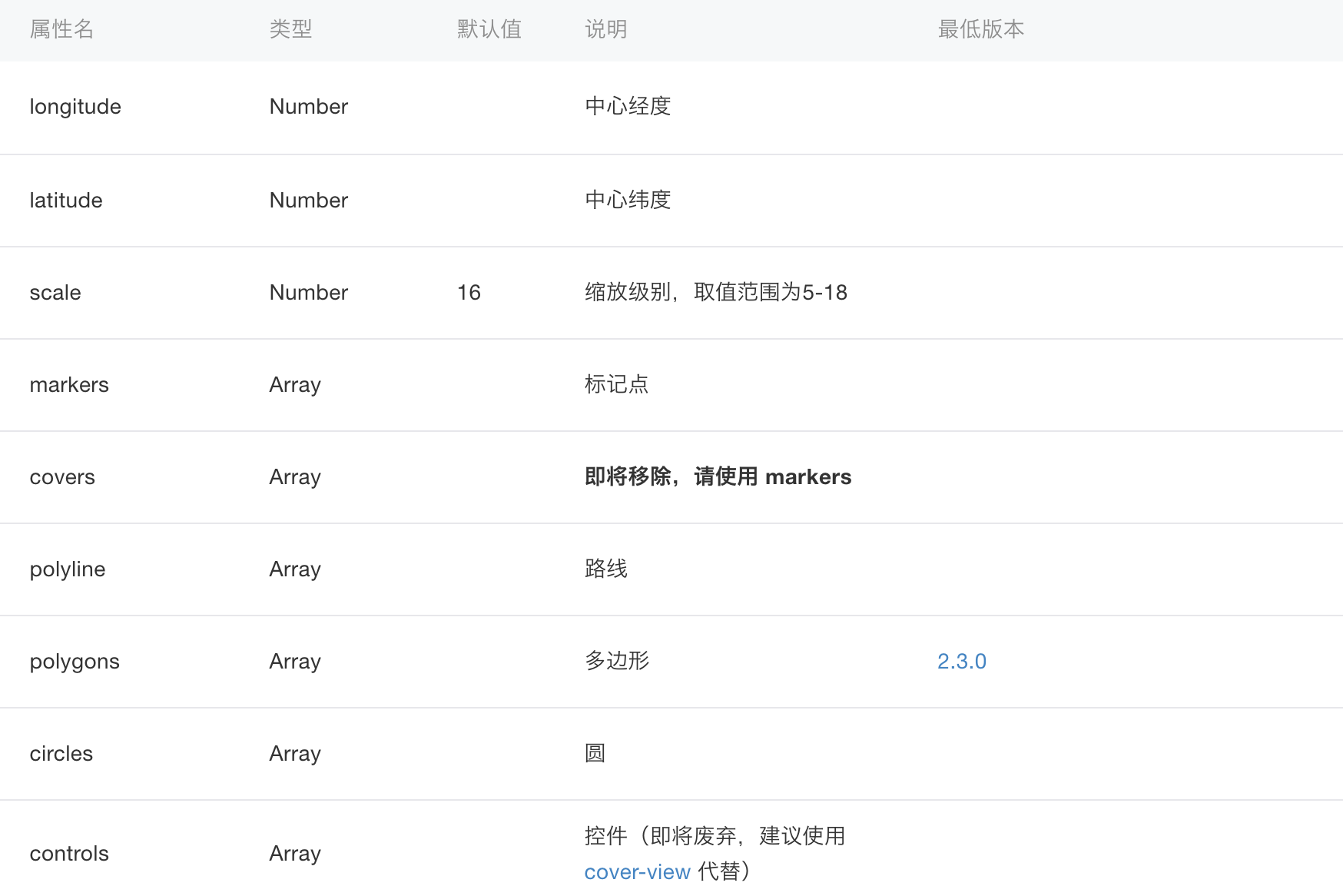
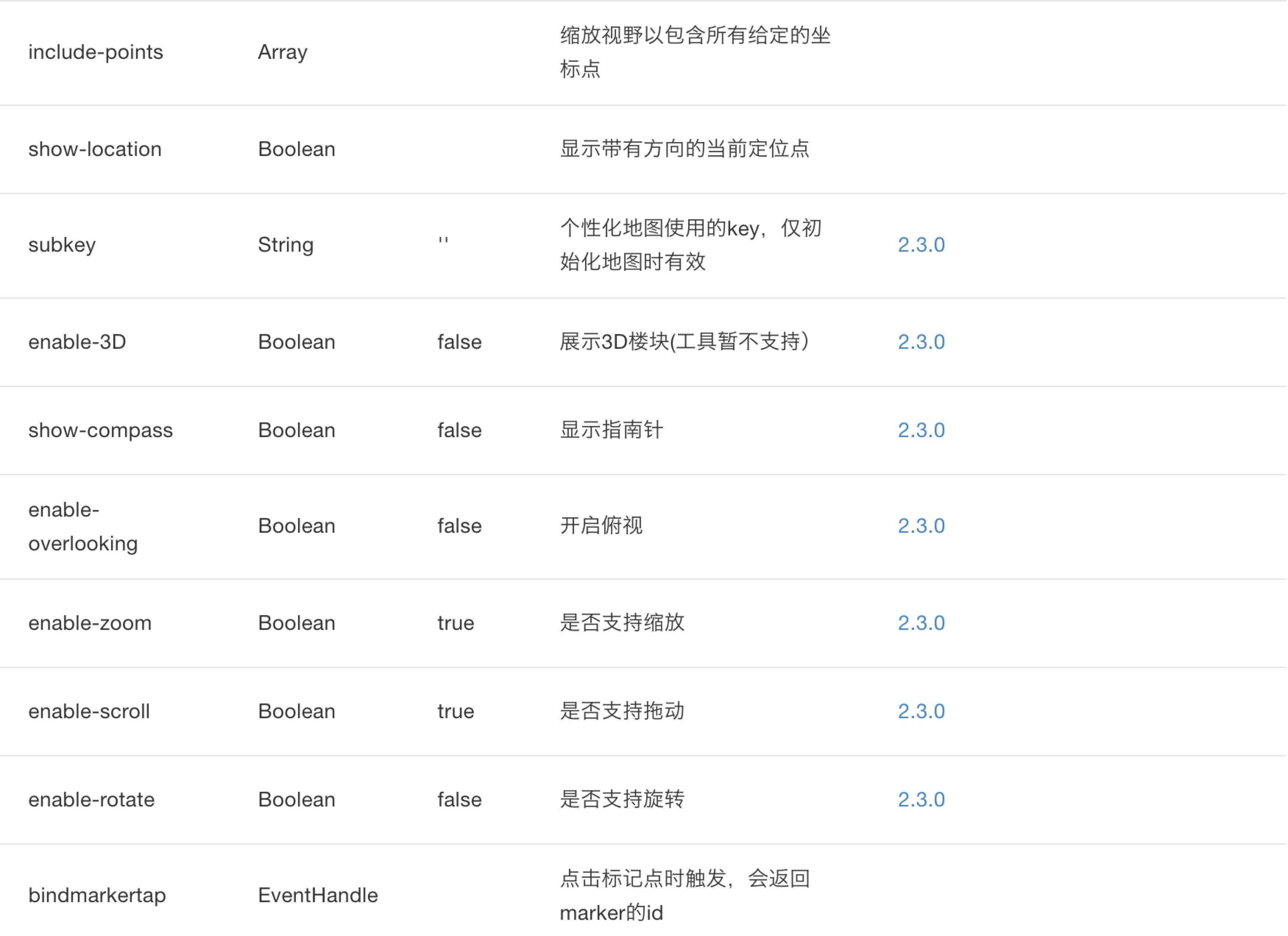
目前 <map> 组件属性设置如下:



应该来说,基本的地图显示需求不成问题,如果对样式有更高要求可以申请个性化地图能力,可在小程序后台“设置-开发者工具-腾讯地图服务”申请开通。示例:

小程序同样也支持地图元素交互,并提供了相应的API,包含如下方法:
// 创建一个 MapContext 对象
wx.createMapContext
// MapContext 对象
MapContext
// 获取当前地图中心的经纬度,返回的是 gcj02 坐标系
// 可以用于 wx.openLocation()
MapContext.getCenterLocation
// 将地图中心移动到当前定位点
// 需要配合map组件的show-location使用
MapContext.moveToLocation
// 平移marker,带动画
MapContext.translateMarker
// 缩放视野展示所有经纬度
MapContext.includePoints
// 获取当前地图的视野范围
MapContext.getRegion
// 获取当前地图的缩放级别
MapContext.getScale
目前相应的方法不是很多,但相信后续也会更新,有需要的可以持续关注。
其他相关接口
除此之外,小程序也提供了许多其他可能用到的接口,这里做一个列举。
Canvas接口
小程序提供的API可能不能很好的绘制相关元素,使用Canvas吧,不过需要注意的是,小程序提供的是一个阉割版本的Canvas,与HTML5原生Canvas有区别(这是个深坑),使用的时候一定要注意。
陀螺仪、加速计
一些场景下,可能也会用到陀螺仪、加速计相关数据,小程序也提供了良好的支持。
陀螺仪:
// 开始监听陀螺仪数据
wx.startGyroscope
// 停止监听陀螺仪数据
wx.stopGyroscope
// 监听陀螺仪数据
// 频率根据 wx.startGyroscope() 的 interval 参数
// 可以使用 wx.stopGyroscope() 停止监听
wx.onGyroscopeChange
加速计
// 开始监听加速度数据
wx.startAccelerometer
// 停止监听加速度数据
wx.stopAccelerometer
// 监听加速度数据事件
// 频率根据 wx.startAccelerometer() 的 interval 参数
// 可使用 wx.stopAccelerometer() 停止监听。
wx.onAccelerometerChange
iBeacon
iBeacon是苹果公司提出的“一种可以让附近手持电子设备检测到的一种新的低功耗、低成本信号传送器”的一套可用于室内定位系统的协议。小程序对 iBeacon 也提供良好的功能支持。
// 开始搜索附近的 iBeacon 设备
wx.startBeaconDiscovery
// 停止搜索附近的 iBeacon 设备
wx.stopBeaconDiscovery
// 获取所有已搜索到的 iBeacon 设备
wx.getBeacons
// 监听iBeacon 设备更新事件
wx.onBeaconUpdate
// 监听iBeacon 服务的状态变化
wx.onBeaconServiceChange
// IBeaconInfo 对象
IBeaconInfo
string uuid
iBeacon 设备广播的 uuid
string major
iBeacon 设备的主 id
string minor
iBeacon 设备的次 id
number proximity
表示设备距离的枚举值
number accuracy
iBeacon 设备的距离
number rssi
表示设备的信号强度
另外小程序也提供了访问设备相信的诸多API,比如蓝牙、NFC、WIFI等,有相关需求可参考官方API手册:
https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html
作为一个GISer,我相信在小程序中也有无限可能。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。









![[WebGIS] HTML5跟踪GPS轨迹(5)记录轨迹功能实现](http://image.malagis.com/pic/gis/2016-11-13_12_56_08_1479012968.58864.jpg?imageView2/1/w/150/h/150)


































