new Cesium.BaseLayerPicker(container, options)

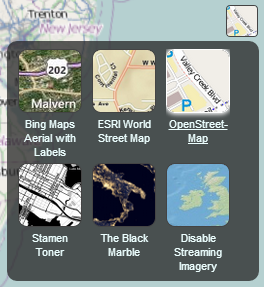
BaseLayerPicker下拉面板打开。
BaseLayerPicker是一个按钮部件,它显示一个可用的图像和地形提供器面板。 当选择图像时,创建并插入对应的图像图层作为图像集合的基础图层;移除旧的基础图层。 当选择地形时,它将替换当前地形提供器。 可用提供器列表中的每个项都包含一个名称、一个代表图标和一个工具提示,以便在悬停时显示更多信息。 列表最初是空的,在使用之前必须进行配置,如下面的示例所示。
| Name | Type | Description | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
container |
Element | String | 此部件的父HTML容器节点或ID。 | ||||||||||||||||||||||||
options |
Object |
对象,具有以下属性:
|
异常情况:
-
DeveloperError : id为“container”的元素在文档中不存在。
示例:
// 在HTML头部,包括一个链接到BaseLayerPicker.css样式表,并在正文中,包括:
//
// 创建我们希望用户从中选择的可用提供器列表。
// 本例使用了3个,OpenStreetMap、The Black Marble和一个单一的、非流式的世界图像。
var imageryViewModels = [];
imageryViewModels.push(new Cesium.ProviderViewModel({
name : 'Open\u00adStreet\u00adMap',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/openStreetMap.png'),
tooltip : 'OpenStreetMap (OSM) is a collaborative project to create a free editable \
map of the world.\nhttp://www.openstreetmap.org',
creationFunction : function() {
return new Cesium.OpenStreetMapImageryProvider({
url : 'https://a.tile.openstreetmap.org/'
});
}
}));
imageryViewModels.push(new Cesium.ProviderViewModel({
name : 'Earth at Night',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/blackMarble.png'),
tooltip : 'The lights of cities and villages trace the outlines of civilization \
in this global view of the Earth at night as seen by NASA/NOAA\'s Suomi NPP satellite.',
creationFunction : function() {
return new Cesium.IonImageryProvider({ assetId: 3812 });
}
}));
imageryViewModels.push(new Cesium.ProviderViewModel({
name : 'Natural Earth\u00a0II',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/naturalEarthII.png'),
tooltip : 'Natural Earth II, darkened for contrast.\nhttp://www.naturalearthdata.com/',
creationFunction : function() {
return new Cesium.TileMapServiceImageryProvider({
url : Cesium.buildModuleUrl('Assets/Textures/NaturalEarthII')
});
}
}));
// 如果您还没有这样做的话,创建一个没有图像的CesiumWidget。
var cesiumWidget = new Cesium.CesiumWidget('cesiumContainer', { imageryProvider: false });
// 最后,使用视图模型创建baseLayerPicker部件。
var layers = cesiumWidget.imageryLayers;
var baseLayerPicker = new Cesium.BaseLayerPicker('baseLayerPickerContainer', {
globe : cesiumWidget.scene.globe,
imageryProviderViewModels : imageryViewModels
});参考:
成员变量
container : Element
获取父容器。
获取视图模型。
内置方法
销毁该部件。如果从布局中永久删除部件,则应调用。
判断该部件是否已经被销毁。
返回值:
如果对象已被销毁,则为true,否则为false。

























![[WebGIS] HTML5跟踪GPS轨迹笔记汇总](http://image.malagis.com/pic/gis/2016-09-24_21_12_57_1474722777.75992.jpg?imageView2/1/w/100/h/70)





















