墨西哥湾改名风波背后,GIS从业者何去何从?
自从美国总统唐纳德· 特朗普上任首日签署的行政命令,将墨西哥湾更名为美国湾之后,这个影响目前在持续扩大。目前有消息称,谷歌地图等图商已经跟进了相关的更新。那美国总统的行政命令会影响到中国的GIS从业者吗?又应该如何应对呢?小编今天简要来探讨一下。
国外地图服务更新
首先说下地图服务更新,小编目前查看了Google Maps、Bing Maps、OpenStreetMap、cesium等全球GIS服务,给大家做个总结。
Google Maps
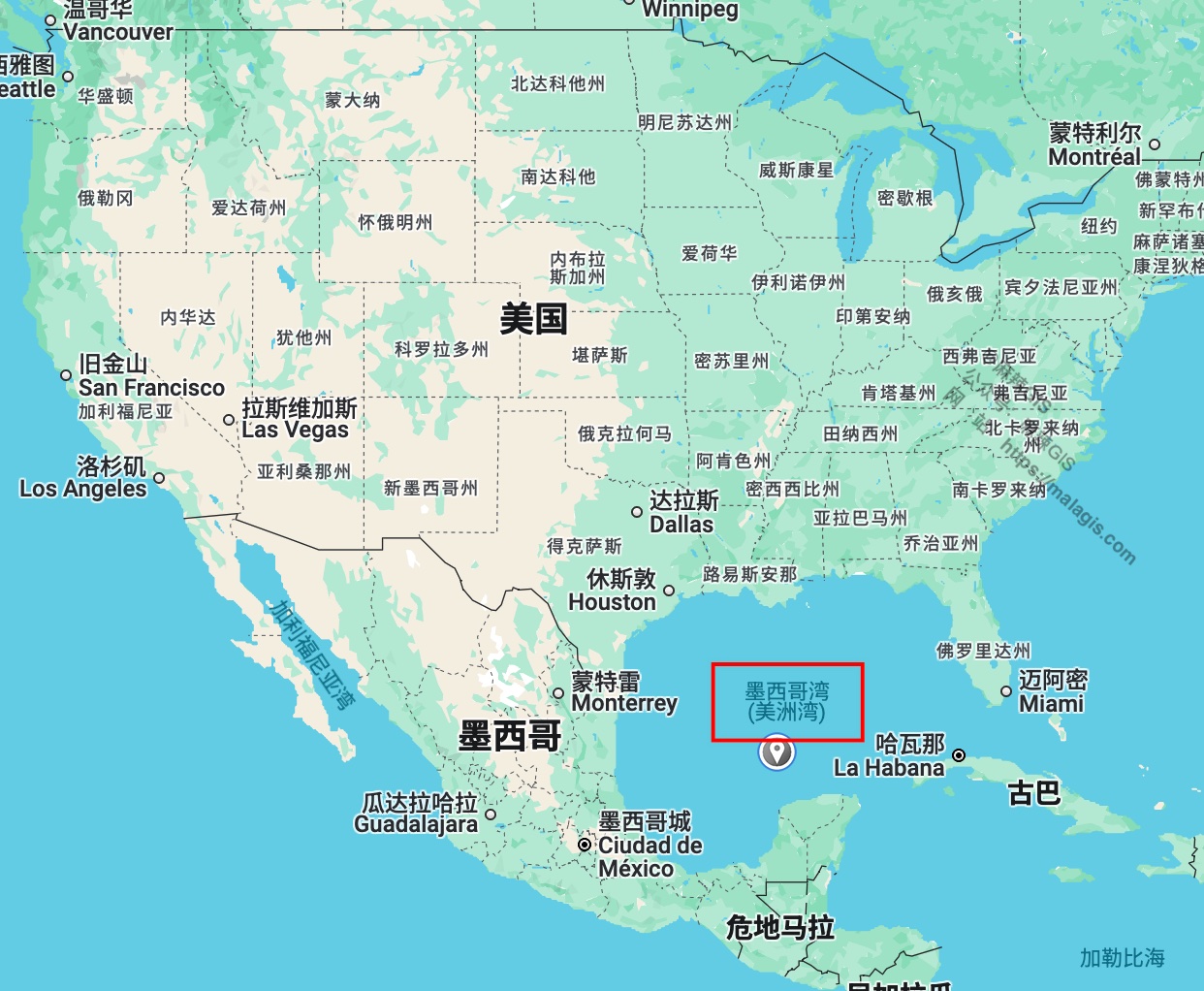
先看看最先跟进的谷歌地图其展示是这样的:

标注形式是墨西哥湾(美洲湾),不过Google Maps是全球服务商,针对不同地区有不同的展示策略。比如在美国:

而在墨西哥则是这样的:

不得不说,Google Maps这个处理比较明智,针对不同地区进行定制,符合了不同国家的法规及体验,没有强行改名。
PS:上述测试小编使用了来自不同各地的IP测试的,不保证100%就是这样的。
Apple Maps
而对于网上传言的Apple 地图,也进行了更新,小编测试了下手边的苹果地图,其展示是这样的:

目前在国内还是显示为墨西哥湾,如果有肉身在国外的小伙伴也可以帮忙测试下。
Bing maps
bing maps目前国内打开还是显示为墨西哥湾

但在Cesium中的Bing maps的展示已经变成了 Gulf of America

OpenStreetMap
至于开源GIS最喜欢使用的OpenStreetMap,目前来看也没有更新,还是墨西哥湾。

国内政策更新
针对目前的更名行为,国内外交部也在2月12日作出回应:
外交部发言人郭嘉昆主持例行记者会,表示:“我们注意到有关报道,也注意到有关国家的反应。在国际关系当中,反对霸权、霸道、霸凌是中方的一贯立场。
那从目前的来看,国内还是保持不变,小编看了百度、高德等图商,目前还都是显示为墨西哥湾。


所以国内目前不能变,还是保持现状。
对GIS行业的影响
虽然目前国内保持不变,但作为GIS从业者还是有些事项应该关注。
一、如果你的GIS业务面向的对象是国内客户,请一定注意检查所引用的底图及注记服务。不少GIS开发者偷懒,在使用Cesium的时候直接引用了自带的Bing Maps底图和注记,有可能直接翻车。目前Cesium官方引用的 Bing Maps Road(id:4)和Bing Maps Aerial with Labels(id:7)其显示都已经变成了 Gulf of America。

目前在使用Cesium这种默认服务及其他国内底图、注记服务的GIS开发者,务必及时切换成自建或者引用天地图这种注记服务。
二、如果甲方爸爸不是国内用户,比如经常做一些海外项目的小伙伴,需要针对当地的法律法规做灵活处理,按需切换相关地图服务。
三、如果你GIS服务是面向全球的,目前可能还要观望一下了,毕竟目前美国本土的公司也没有完成全部更新,但估计也是时间问题。小编建议可以学习Google Maps这种方式,见人下菜碟,不同国家使用注记服务。如何判断用户地区呢?可以参考小编之前的文章。
- 「GIS技巧」使用IP地址定位用户位置的方法小结
- 「GIS教程」再谈使用IP地址定位用户位置(ip2region)
- 使用手机号真的可以定位你的位置吗?
- 利用html5获取经纬度并且在google map显示位置
不如叫中国海?
另外一个有趣的事情是,BBC在2月5日发表了一篇文章《Rediscovering America》,其中描述称当西班牙人于1513年第一次到达海湾时,他们认为他们已经找到了一条通往亚洲的路线,最初称其为中国海。

https://www.bbc.co.uk/travel/article/20250205-the-alabama-museum-grappling-with-the-gulf-of-america
虽然BBC口碑很差,但这一次,小编坚决支持BBC,不如大家不要吵了,不叫墨西哥湾,也不叫美洲湾,直接叫中国海(手动狗头)。
后话
我记得之前有人说:我管美国总统谁当选,与我有什么关系。不得不说,全球化的今天,世界就是一个大整体,小编做梦也没想到一个美国老头的一个签字,让我一个破搞GIS的也要加班改代码。。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。















































