「GIS教程」获取高德地图在线的GeoJSON
在之前的文章《「GIS数据」下载全国的GeoJSON格式数据(精确到县级)》可以批量下载到县级的GeoJSON数据了,最近要使用Echarts做地图可视化,本来还是使用的这个数据,不过我们老大有反对意见,说万一一些行政区更新了怎么办?比如济南合并了莱芜这种操作,能否保证数据是最新的呢?我想了一个应该也能,就是需要数据更新的时候我去重新下载一下,但我怎么知道数据更新了?思来想去,最好的方式还是使用别人已经做好并在实时更新的数据。
高德vs百度
当然选高德,因为百度的坐标二次加密了,使用起来比较麻烦。
申请高德API key
既然使用是高德官方的API Key,在高德开放平台注册一个账号,网址:https://lbs.amap.com/。
然后进入控制台-应用管理-我的应用,创建新应用

然后添加Key,选“web端(JS API)”

初始化高德地图
初始化需要引入高德的基础JS库,官方提供了2种方式:NPM 或者 script 引入。
NPM:
npm i @alife/amap-jsapi-loader --save-dev
script:
<script src="../dist/index.js"></script>
包地址:https://www.npmjs.com/package/@amap/amap-jsapi-loader
获取GeoJSON
获取数据的代码如下:
AMapLoader.load({
key: '刚刚生成的Key',
version: '2.0',
AMapUI: {
plugins: ['geo/DistrictExplorer'] // 这是关键插件
}
}).then(() => {
AMapUI.loadUI(['geo/DistrictExplorer'], (DistrictExplorer) => {
const districtExplorer = new DistrictExplorer();
districtExplorer.loadAreaNode(100000, (error, areaNode) => {
if (error) {
console.error(error);
return;
}
const Json = areaNode.getSubFeatures(); // 获取Features
})
});
})
.catch((e) => {
message.error(`高德地图错误:${e}`);
});
其中比较重要的是 geo/DistrictExplorer 这个插件,用于获取高德的GeoJSON文件。
效果
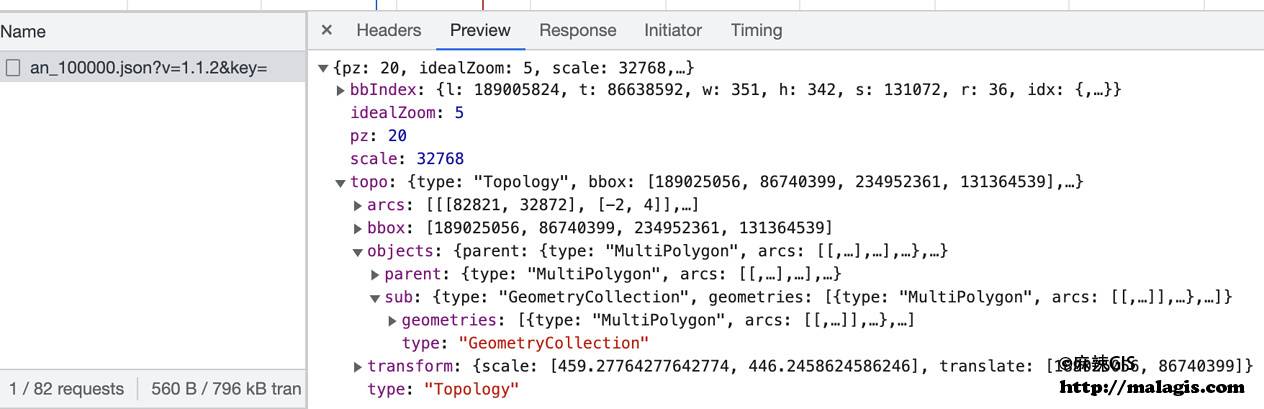
通过浏览器可以看到如下请求。

下面将介绍如何将数据使用ECharts绘制出来以及批量下载的方法。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。














































请问还能更精细吗?比如到具体街道
不太好弄。