「GIS解惑」Leaflet官网的叶子是怎么变颜色的
昨天有个小哥哥在群里问了个有意思的问题:Leaflet的官网的叶子变颜色的效果是怎么实现的?当时我正在和甲方爸爸开会,也没想太多,心里出来的第一个答案是应该是GIF图片。

可开完会,随手打开检查元素,却发现和我想的不一样,从代码中可以看到就是一张纯PNG图片,并且底图是绿色的。

那这个Logo是如何变黄的呢?
CSS 还是 JavaScript?
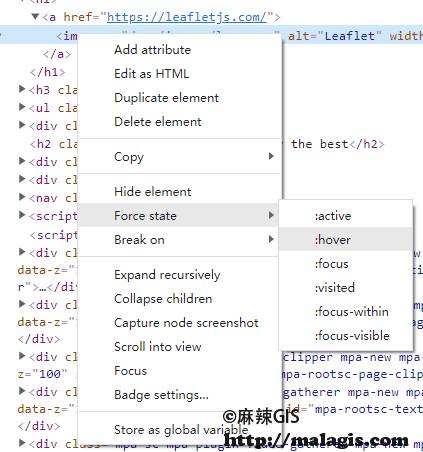
既然不是GIF图,实现了这么顺滑的变色效果,那玄机大概率是在CSS上了。于是,在logo元素上锁定:hover状态,再看元素。

奇怪的是什么也没有发生,相关元素没有任何变化。难道是JavaScript 监听了 mouseover ? 仔细排查了一下也不是,鼠标放上去的时候,没有发现任何JS相关操作。
再观察一下,发现鼠标就算不在那个Logo上,只要经过那个区域就会变黄,不会是监听了logo的父级元素吧,一看果然是的。

一点解释
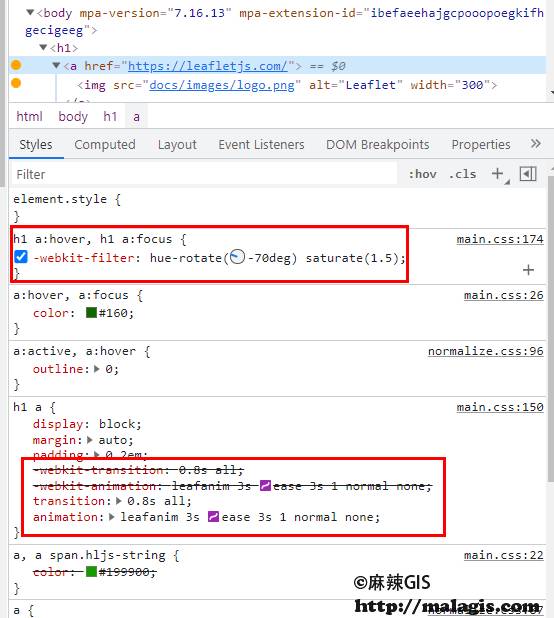
到这学过CSS的相关同学就比较清楚了,变色使用的是css的filter属性,你看这个前缀就知道不支持IE。平滑的效果依赖的是transition 和 animation。
这里比较好玩的是filter这个属性,hue-rotate 是指色相旋转,saturate 是指转换图像饱和度,相当于使用CSS实现了一个滤镜效果,再搭配transition就可以实现顺畅的变化效果了。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。

























![[WebGIS] HTML5跟踪GPS轨迹笔记汇总](http://image.malagis.com/pic/gis/2016-09-24_21_12_57_1474722777.75992.jpg?imageView2/1/w/100/h/70)





















