快速搭建一个Cesium应用示例
今天的文章正式介绍 Cesium 的使用方式(官方),完成本文之后,你将可以在Web页面中展示一个三维的地球,并加载上一些个城市景观模型。如下图:

注册 Cesium ion
第一步需要注册下 Cesium ion,这个网站有一点慢,大家可以使用点魔法。
https://ion.cesium.com/signin
小编是直接使用的 Github 授权登录。

登录之后点 Access Tokens

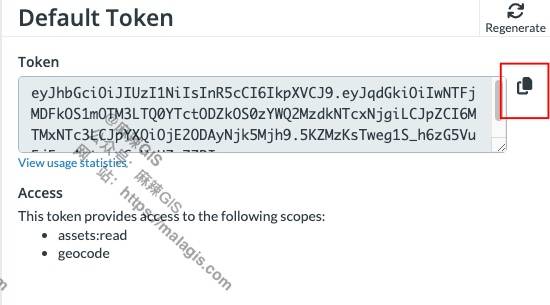
选择默认的Token,或新建一个Token。

把它复制下来,后面会用上。
PS:这个Token不要泄露,它是用来访问 Cesium ion 的。
Web开发方式选择
目前主流有两种方法,一种是直接使用CDN,一种是用NPM。从Web工程化的角度来讲,基本都是NPM了,但关于Vue 或者 React 项目引用Cesium,我们会在后面的文章中介绍,所以本文所涉及的Demo均是使用CDN来进行的。
官方的文档中给的CDN是Cesium官方的,实测了下国内比较慢。国内的推荐两个,一个是 staticfile,另一个是bootcdn。
staticfile
<script src="https://cdn.staticfile.org/cesium/1.112.0/Cesium.js"></script>
<link href="https://cdn.staticfile.org/cesium/1.112.0/Widgets/widgets.min.css" rel="stylesheet">
bootcdn
<script src="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Cesium.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Widgets/widgets.min.css" rel="stylesheet">
PS: bootcdn的版本没那么全,但速度还可以。
示例Demo
新建一个html文件,简要代码:
// 替换Cesium Ion 的Token
Cesium.Ion.defaultAccessToken = ionToken;
// 初始化 Cesium 的 Viewer
const viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
// 设置相机参数
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(114.31205, 30.5341, 900),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-15.0),
}
});
// 加载OSM建筑
const buildingTileset = await Cesium.createOsmBuildingsAsync();
viewer.scene.primitives.add(buildingTileset);
源码地址
https://github.com/sailor103/LearnCesium/blob/master/quickstart.html
Cesium学习笔记汇总
见这里:----> Cesium学习笔记整理汇总
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。













































