使用Vue和Leaflet实现地图放大镜效果(附详细源码)
发布时间: 2023-07-03
所属分类: Leaflet学习笔记
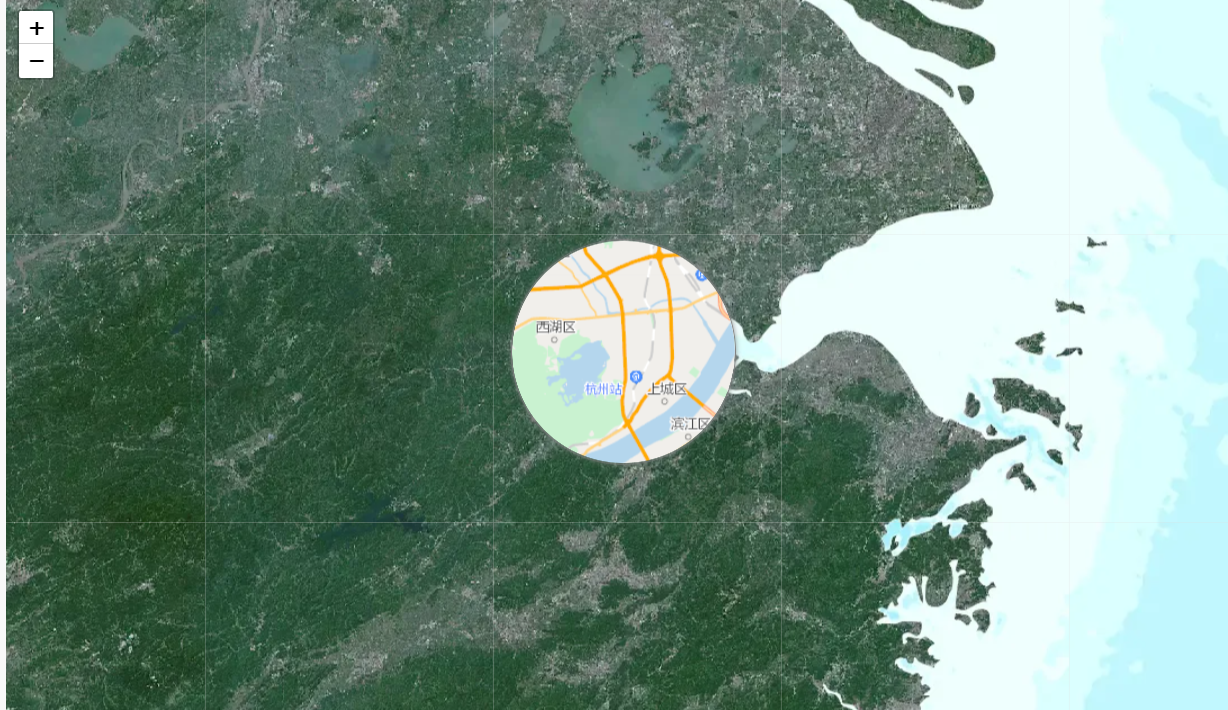
本文介绍了Web端使用Leaflet开发库显示地图放大镜的方法 (底图来源:中科星图),结合leaflet.magnifyingglass插件可以为Leaflet图层添加“放大镜”效果,能够以不同的缩放比例显示地图的一部分 ,示例效果如下图所示。
开发环境
Vue开发库:3.2.37 & Leaflet开发库:1.9.3
Leaflet插件:leaflet.magnifyingglass
安装依赖库
通过github仓库下载,引入项目中
leaflet.magnifyingglass仓库 https://github.com/bbecquet/Leaflet.MagnifyingGlass
克隆leaflet.magnifyingglass仓库,下载完毕后,进入Leaflet.MagnifyingGlass文件夹,将该目录下的leaflet.magnifyingglass.js和leaflet.magnifyingglass.css引入本地项目中。
# 克隆leaflet.magnifyingglass仓库
git clone https://github.com/bbecquet/Leaflet.MagnifyingGlass.git

使用简介
// 创建地图放大镜底图(请勿使用主地图已在使用的图层对象)
const baseLayer1 = L.tileLayer('https://tiles1.geovisearth.com/base/v1/vec/{z}/{x}/{y}?token=yours_token');
const vecLayer = L.layerGroup([baseLayer1])
// 创建地图放大镜图层,并添加到地图中
let magnifyingGlass = L.magnifyingGlass({
// 主地图缩放和放大镜之间的缩放级别偏移
zoomOffset: 3,
layers: [vecLayer]
}).addTo(map);
以下是核心的参数配置项(更新时间:2023年5月13日)
| 参数 | 类型 | 默认 | 描述 |
|---|---|---|---|
| radius | Integer |
100 | 放大镜的半径(以像素为单位) |
| zoomOffset | Integer |
3 | 主地图缩放和放大镜之间的缩放级别偏移 |
| fixedZoom | Integer |
-1 | 放大镜图层显示固定某一层级,不随地图比例尺变化而变化 |
| fixedPosition | Boolean |
false | 如果为true放大镜将停留在地图上的相同位置,而不是跟随鼠标光标移动 |
| latLng | LatLng |
[0, 0] | 放大镜的初始位置,既在主地图上,又作为放大视图的中心。 |
| layers | ILayer[] |
空 | 要在放大视图中显示的图层集(请勿使用主地图已在使用的图层对象) |

详细源码(Vue3)
<template>
<div class="app-contain">
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</div>
</template>
<script setup>
// 引入样式
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
// 引入地图放大镜
import './store/leaflet.magnifyingglass.css'
import './store/leaflet.magnifyingglass.js'
import {onMounted} from 'vue'
const initMap = () => {
// 影像地图
const sourceMap = L.tileLayer('https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}?token=yours_token');
const layers = L.layerGroup([sourceMap])
let map = L.map('myMap', { //需绑定地图容器div的id
attributionControl: false,
zoomControl: true, // 显示缩放控件
// 最小显示等级
minZoom: 1,
// 最大显示等级
maxZoom: 18,
// crs: L.CRS.EPSG3857,//设置坐标系类型 EPSG3857伪墨卡托投影
scrollWheelZoom: true, //默认开启鼠标滚轮缩放
// 限制显示地理范围
maxBounds: L.latLngBounds(L.latLng(-90, -180), L.latLng(90, 180)),
// 限制显示地理范围
layers: [layers] // 图层
}).setView([28.907459, 120.003576], 6)
// 比例尺
L.control.scale({maxWidth: 240, metric: true, imperial: false, position: 'bottomleft'}).addTo(map);
/** 地图放大镜 */
const baseLayer1 = L.tileLayer('https://tiles1.geovisearth.com/base/v1/vec/{z}/{x}/{y}?token=yours_token');
const vecLayer = L.layerGroup([baseLayer1])
// 创建地图放大镜图层,并添加到地图中
let magnifyingGlass = L.magnifyingGlass({
// 主地图缩放和放大镜之间的缩放级别偏移
zoomOffset: 3,
layers: [vecLayer]
}).addTo(map);
}
onMounted(() => {
initMap()
})
</script>
<style scoped>
#myMap {
width: 96vw;
height: 96vh;
}
</style>
所有Leaflet笔记
所有Leaflet学习笔记笔记 ---> Leaflet学习笔记
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子













































