[WebGIS] HTML5跟踪GPS轨迹(2)IndexedDB使用精简入门上篇
前文《HTML5跟踪GPS轨迹(1)关于HTML5中的定位函数》已经解决了HTML5获取GPS位置的问题,那数据存储在哪里呢?笔者使用的是IndexedDB。
为什么使用IndexedDB
目前来说有以下几种方案选择:
1.cookie
容量太小了,大小只有大约4KB,显然无法满足长时间记录轨迹的需求。
2.localStorage
这个是HTML5新增的网页数据存储方法,各个浏览器分配的大小也不一致,大约在10M左右,也不能满足需求。
3.Web SQL Database
虽然有的浏览器已经实现了,不过W3C已经停止这个规范,而取代他的就是IndexedDB。
IndexedDB可以看作是浏览器提供的数据库,可以用来存储大量的数据,并且支持索引。针对前端大规模存储数据的需求来说,IndexedDB是不二之选。
使用方法
常用的数据库的操作方法无非是4种:增、删、改、查。
在IndexedDB中实现上述4种操作也比较简单,流程简要介绍如下:
- 打开数据库 -->
window.indexedDB.open方法 - 建“表” -->
createObjectStore方法 - 创建数据库事务并获取指定的“表” -->
transaction事务方法 -->objectStore获取“表”方法 - 增删改查操作 -->
add添加数据方法 -->get读取数据方法 -->delete删除数据方法 -->put更新数据方法 -->openCursor遍历数据方法
使用示例
其实IndexedDB的使用比较简单,但因为其操作是异步的,所以每一步操作都会涉及异步的回调响应,所以初看起来会有点头大,下面使用一个简单的添加数据示例梳理下IndexedDB的调用过程。
<script>
var db = {};
var store = {};
/**
* open数据库并建“表”
*
* open方法是一个异步的过程
* onsuccess 打开成功的回调
* onerror 打开失败的回调
* onupgradeneeded 第一次打开数据库,或数据库版本发生变化回调
* 还有一种是blocked事件,表示上一次的数据库连接还未关闭
*/
var request = window.indexedDB.open('myDB', '1');
request.onsuccess = function(openData) {
db = openData.target.result;
triggerTransaction();
};
request.onupgradeneeded = function(upData) {
db = upData.target.result;
if (!db.objectStoreNames.contains('dbtable')) {
//建表,并设置自动递增的整数作为键名
db.createObjectStore('dbtable', {
autoIncrement: true,
});
}
};
request.onerror = function(e) {
console.log('open error', e);
};
/**
* 创建事务并获取指定的“表”
*
* 使用transaction创建事务。
* 创建事务也是一个异步过程,包含下面的回调。
* abort:事务中断。
* complete:事务完成。
* error:事务出错。
*
* 使用objectStore获取指定的“表”
*
*/
function triggerTransaction(){
var t = db.transaction(['dbtable'], 'readwrite');
store = t.objectStore('dbtable');
triggerAdd();
t.oncomplete = function(e) {
console.log('transaction success.')
};
t.onabort = function(e) {
console.log('transaction abort.');
};
t.onerror = function(e) {
console.log('transaction error.');
};
}
/**
* 添加数据
*
* 使用add方法,有两种状态回调
* 这里添加了5条数据
*
* error 添加数据失败
* success 添加数据成功
*/
function triggerAdd() {
var flag = 0;
for (var i = 0; i < 5; i++) {
var tmpData = {
name: '麻辣GIS'+i
};
var addRel = store.add(tmpData);
addRel.onerror = function(e) {
console.log('add error.');
};
addRel.onsuccess = function(e) {
console.log('add successfully.');
flag++;
if( flag === 5 ) {
triggerPut();
}
};
}
}
/**
* 修改数据
*
* 使用put方法,有两种状态回调
* error 修改数据失败
* success 修改数据成功
*/
function triggerPut(){
var modifyRel = store.put({
name: '地理信息系统'
}, 2);
modifyRel.onerror = function(e) {
console.log('modify error.');
};
modifyRel.onsuccess = function(e) {
console.log('modify successfully.');
triggerDel();
};
}
/**
* 删除数据
*
* 使用delete方法,有两种状态回调
* error 删除数据失败
* success 删除数据成功
*/
function triggerDel() {
var delRel = store.delete(1);
delRel.onerror = function(e) {
console.log('delete error.');
};
delRel.onsuccess = function(e) {
console.log('delete successfully.');
triggerGet();
};
}
/**
* 获取数据
*
* 使用get方法,有两种状态回调
* error 获取数据失败
* success 获取数据成功
*/
function triggerGet() {
var getRel = store.get(2);
getRel.onerror = function(e) {
console.log('get error.');
};
getRel.onsuccess = function(e) {
console.log('get successfully.');
console.log(e.target.result);
triggerCur();
};
}
/**
* 遍历数据
*
* 使用openCursor方法,有两种状态回调
* error 遍历数据失败
* success 遍历数据成功
*/
function triggerCur() {
var curRel = store.openCursor();
curRel.onsuccess = function(event) {
var cursor = event.target.result;
if (cursor) {
console.log(cursor.value);
cursor.continue();
}
};
curRel.onerror = function(e) {
console.log('opencursor error');
};
}
</script>
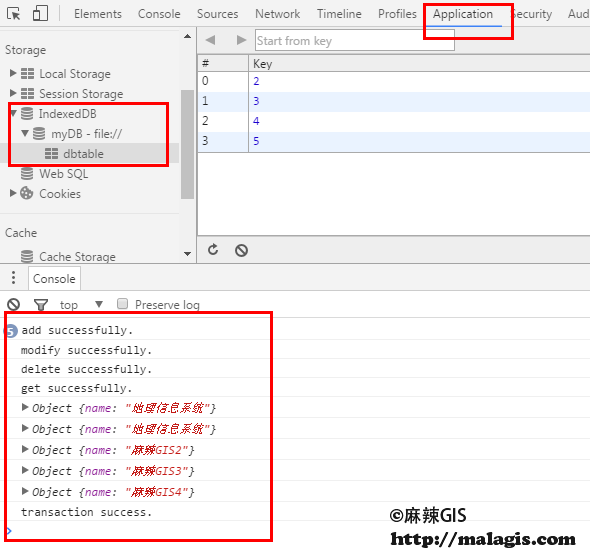
上述代码实现了IndexedDB的调用过程,实现了IndexedDB从打开到插入、修改、删除、遍历的过程,运行结果可以通过Chrome的控制台查看。

在线演示:测试IndexedDB。
IndexedDB还有一个强大地方就是索引,限于篇幅,后文会进一步写一个示例说明。
参考
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。






![[WebGIS] HTML5跟踪GPS轨迹(9)查看走过的轨迹](http://image.malagis.com/pic/gis/2016-11-13_17_48_24_1479030504.1497.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(8)再谈百度地图的坐标转换(V2版)](http://image.malagis.com/pic/gis/2016-11-13_17_21_36_1479028896.42775.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(7)VueJS引入百度地图](http://image.malagis.com/pic/gis/2016-11-13_16_37_44_1479026264.78623.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(6)应用设置功能实现](http://image.malagis.com/pic/gis/2016-11-13_16_09_36_1479024576.7154.jpg?imageView2/1/w/150/h/150)




































