Leaflet笔记(3)加载自定义MapBox地图
发布时间: 2017-02-23
所属分类: Leaflet学习笔记
上文介绍了MapBox的简要使用方法,并使用MapBox创建了自定义地图,那么就可以在Leaflet中加载进来。方法如下
先放一个效果图

这里加载的是一幅卫星地图。
复制Leaflet分享地址
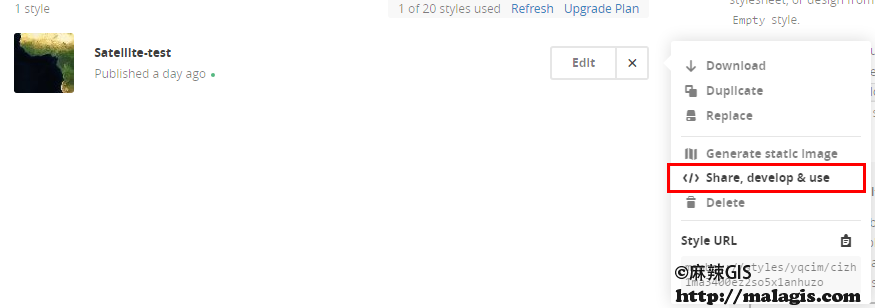
在MapBox的控制台中找到创建的自定义地图,点击选项按钮:

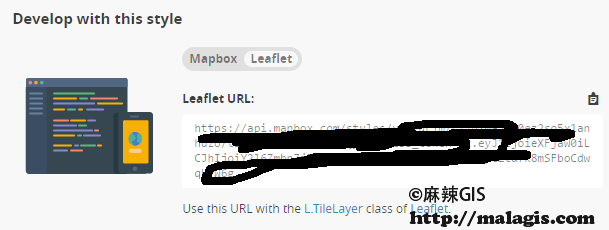
点击Share, develop & use,找到Leaflet的选项

复制Leaflet的代码。
替换地址
找到在文章《Leaflet笔记(1)最简单的入门程序——显示地图》中加载图层的代码,找到L.tileLayer()函数,将其中的地址换成上面复制的地址。
在线预览
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子










































我换了,但是加载出来,好像不是我自定义地图呢?
说明你换的地址有问题。
为什么现在mapbox里已经没有share,develope&use的选项了..
现在没有share,develope&use的选项了然后也没有leaflet选项了 请问怎么搞地址