「GIS可视化」使用ECharts可视化2019中国移民数据
发布时间: 2021-01-30
所属分类: GISer的ECharts学习笔记
在之前的文章《使用百度地图 JavaScript API 绘制2019年中国移民地图》 中介绍了使用百度地图可视化2019移民数据的方法,后来感觉效果不算太好,于是尝试使用ECharts来可视化一下。数据来自《「GIS数据」2020年中国移民前二十大目的地》 。
前期准备
简单看了一下ECharts的API,不算太麻烦,三维可视化需要引用 echarts-gl.js。
PS:需要注意的是,ECharts依赖的WebGL的环境在本地无法直接绘制,需要在服务中运行。可以本地自己启一个Server来调试。
引入依赖文件
在head中引用依赖:
<script type="text/javascript" src="./lib/5.0.1/echarts.js"></script>
<script type="text/javascript" src="./lib/echarts-gl.js"></script>
再提前准备一个div
<div id="allmap"></div>
编码
代码比较简单,详细代码如下:
var myChart = echarts.init(document.getElementById("allmap"));
var destinations = [
[-77.0368707, 38.9071923],
[139.7690174, 35.6803997],
[-75.6971931, 45.4215296],
[149.1300092, -35.2809368],
[126.9779692, 37.566535],
[103.819836, 1.352083],
[12.4963655, 41.9027835],
[-0.1277583, 51.5073509],
[90.4125181, 23.810332],
[-3.7037902, 40.4167754],
[2.3522219, 48.856614],
[13.404954, 52.5200066],
[77.2090212, 28.6139391],
[174.7787463, -41.2923814],
[100.5017651, 13.7563309],
[106.845599, -6.2087634],
[4.9041389, 52.3675734],
[37.6172999, 55.755826],
[28.2292712, -25.7478676],
[120.9842195, 14.5995124],
];
const routes = [];
for (let [index, dest] of destinations.entries()) {
let path = [[116.617562, 40.0823], dest];
routes.push(path)
}
myChart.setOption({
backgroundColor: "#000",
globe: {
baseTexture: "./static/world.topo.bathy.200401.jpg",
heightTexture:"./static/bathymetry_bw_composite_4k.jpg",
shading: "lambert",
light: {
ambient: {
intensity: 0.4,
},
main: {
intensity: 0.4,
},
},
viewControl: {
autoRotate: false,
},
},
series: {
type: "lines3D",
coordinateSystem: "globe",
blendMode: "lighter",
lineStyle: {
width: 1,
color: "rgb(50, 50, 150)",
opacity: 1,
},
data: routes,
},
});
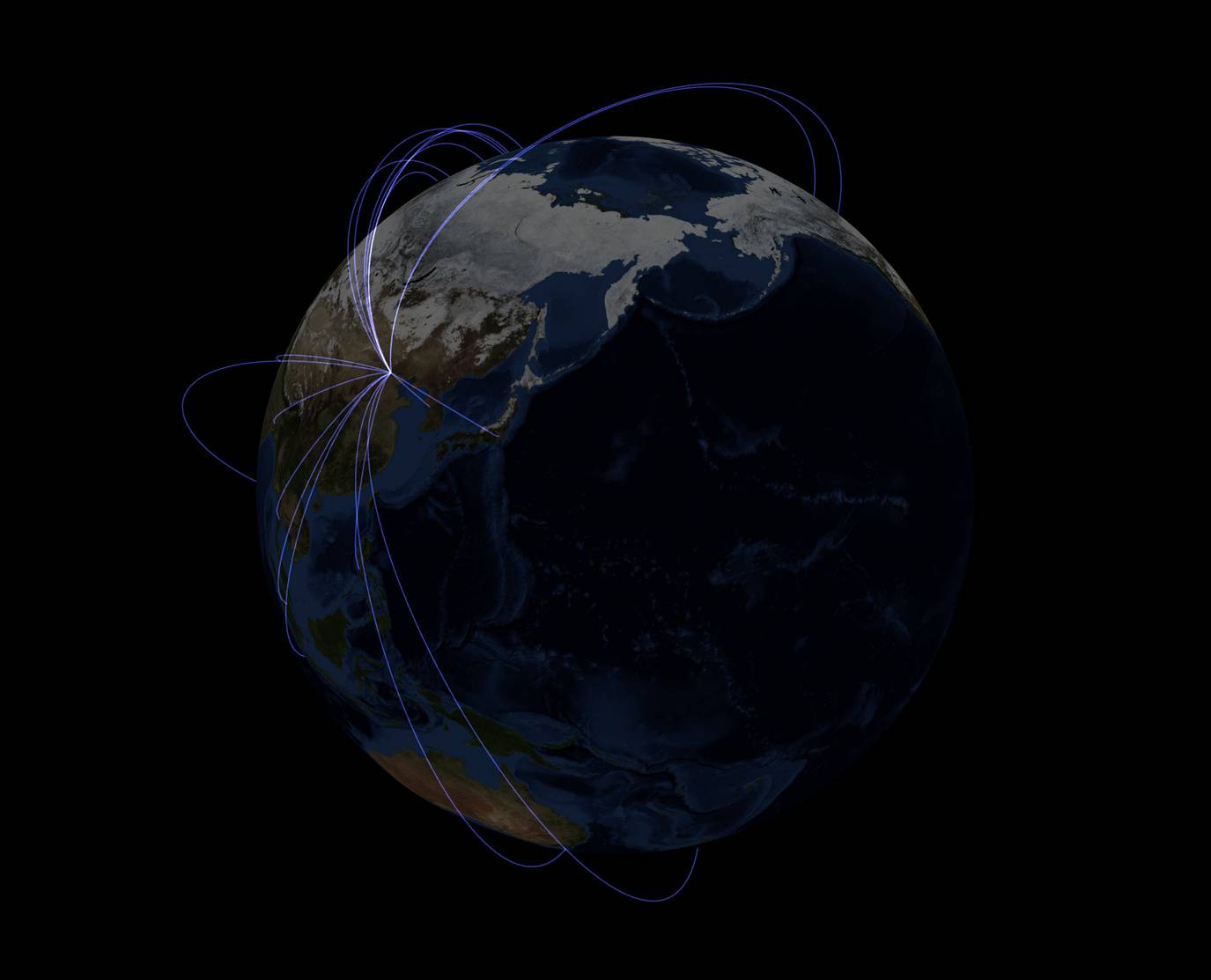
效果
效果如下图:

是还不错,挺好看。
在线预览
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子












































