[WebGIS] HTML5跟踪GPS轨迹(4)基本界面布局
前文已经介绍了我们整个程序的基础技术,一个是地理位置获取(HTML5 Geolocation接口),一个是地理位置存储(HTML5 IndexedDB)。下面进入正题,我们从页面的前端样式开始,先绘制出这个webapp的样式,然后将页面每一个元素对应的功能一一实现出来。
笔者使用的是vuejs这个js框架进行开发,其官方提供了非常好用的spa脚手架工具——vue-cli(如果之前对此不熟悉,可以查看本文最后的参考链接)。通过这个工具,我们可以把html css 和 js 同时写在一个文件中(.vue),为了进一步简化开发方式,又分别使用了pug(也就是jade 改名了)和stylus来写html 和 css脚本。使用下面的命令安装
npm install pug --save-dev
npm install stylus stylus-loader --save-dev
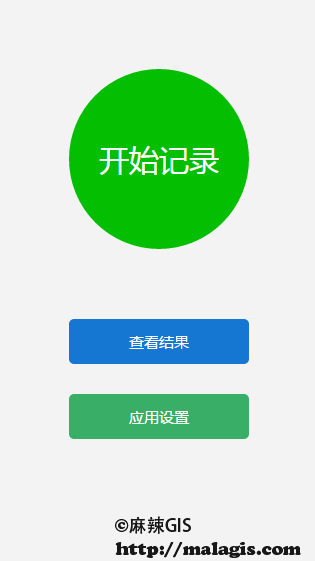
下面就可以愉快的写界面了。效果如图:

功能解释
1.开始记录按钮。用于创建数据库并记录不断获取的位置,同时控制开关。运行后如图:

2.查看结果按钮。用于查看已经记录下来的轨迹,这里使用的是百度地图。

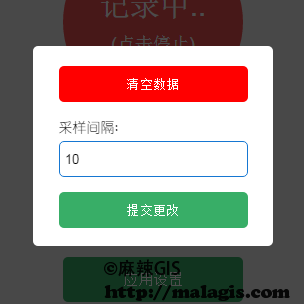
3.应用设置按钮。用于webapp的基本设置,暂时有两个设置选项,一个是采样间隔,一个是清空数据。

代码
全部代码可以参考:sailor103/tubu: Use HTML5 to track your moving positon
目前来说还有很多bug,后续会继续完善。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。






![[WebGIS] HTML5跟踪GPS轨迹(9)查看走过的轨迹](http://image.malagis.com/pic/gis/2016-11-13_17_48_24_1479030504.1497.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(8)再谈百度地图的坐标转换(V2版)](http://image.malagis.com/pic/gis/2016-11-13_17_21_36_1479028896.42775.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(7)VueJS引入百度地图](http://image.malagis.com/pic/gis/2016-11-13_16_37_44_1479026264.78623.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(6)应用设置功能实现](http://image.malagis.com/pic/gis/2016-11-13_16_09_36_1479024576.7154.jpg?imageView2/1/w/150/h/150)





































