Leaflet笔记(12)移动端使用Leaflet展示全屏地图
发布时间: 2018-02-23
所属分类: Leaflet学习笔记
本文介绍移动端使用 Leaflet 显示一个全屏地图的方法。
PS: 其实也没什么高深的,具体来说就是CSS,与 Leaflet 关系不大。
CSS 代码
* {
padding: 0;
margin: 0;
}
html, body,#map-container {
width: 100%;
height: 100%;
}
看出来没,这就是全屏。。。
添加meta
在 <head> 标签中添加下面的 meta 信息。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
这是 HTML5 中规定页面初始化大小及是否可缩放。
最后显示个图
var m = L.map('map-container').fitWorld();
var tileAddress = 'https://api.mapbox.com/styles/v1/yqcim/';
tileAddress += 'cizh1ma3400ez2so5x1anhuzo/tiles/256/{z}/{x}/{y}';
tileAddress += '?access_token=pk.eyJ1IjoieXFjaW0iLCJhIjoiY2l6ZmhnZjEx';
tileAddress += 'MDBhajJ4cGxnNGN5MnhpdCJ9.pcZtdfk8mSFboCdwqkvW6g';
var attribution = 'Map data © <a href="http://openstreetmap.org">';
attribution += 'OpenStreetMap</a> contributors, '
attribution += '<a href="http://creativecommons.org/licenses/by-sa/2.0/">';
attribution += 'CC-BY-SA</a>, ';
attribution += 'Imagery © <a href="http://mapbox.com">Mapbox</a>';
L.tileLayer(tileAddress, {
maxZoom: 18,
attribution: attribution,
id: 'mapbox.streets'
}).addTo(m);
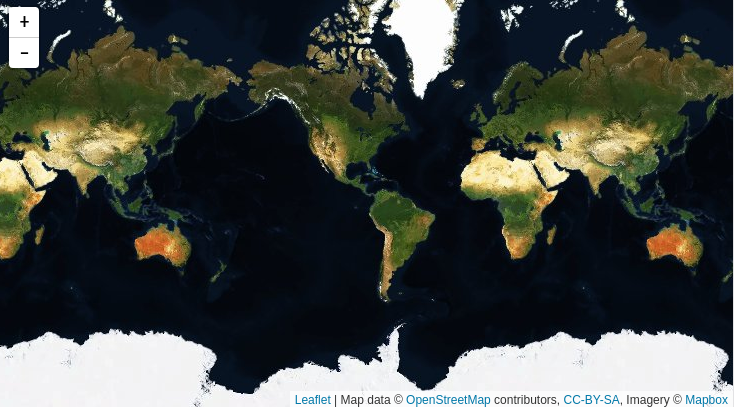
效果图

在线预览
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子



































![[GIS书籍]QGIS操作手册](http://image.malagis.com/pic/gis/2017-07-28_21_35_17_1501248917.35181.jpg?imageView2/1/w/100/h/70)








