Leaflet笔记(13)移动端使用Leaflet定位用户位置
发布时间: 2018-02-24
所属分类: Leaflet学习笔记
本文介绍使用 Leaflet 获取用户位置的方法。
在 HTML5 的规范中已经增加了获取用户位置的接口,可以看这里:关于HTML5中的定位函数。但在 Leaflet 下,做了更进一步的封装,直接使用一个 locate 函数即可完成。
调用 locate 函数定位到用户位置
先显示底图,然后定位到用户位置。
var m = L.map('map-container').fitWorld();
var tileAddress = 'https://api.mapbox.com/styles/v1/yqcim/';
tileAddress += 'cizh1ma3400ez2so5x1anhuzo/tiles/256/{z}/{x}/{y}';
tileAddress += '?access_token=pk.eyJ1IjoieXFjaW0iLCJhIjoiY2l6ZmhnZjEx';
tileAddress += 'MDBhajJ4cGxnNGN5MnhpdCJ9.pcZtdfk8mSFboCdwqkvW6g';
var attribution = 'Map data © <a href="http://openstreetmap.org">';
attribution += 'OpenStreetMap</a> contributors, '
attribution += '<a href="http://creativecommons.org/licenses/by-sa/2.0/">';
attribution += 'CC-BY-SA</a>, ';
attribution += 'Imagery © <a href="http://mapbox.com">Mapbox</a>';
L.tileLayer(tileAddress, {
maxZoom: 18,
attribution: attribution,
id: 'mapbox.streets'
}).addTo(m);
// Geolocation
m.locate({
setView: true,
maxZoom: 16
});
添加定位事件处理函数
上面的代码只定位了用户位置,但并没有标记出来,在 Leaflet 封装了 locationfound 和 locationerror 函数,用于响应定位完成/失败的后续处理事件。比如可以这样写:
m.on('locationfound', function(e) {
var radius = e.accuracy / 2;
L.marker(e.latlng).addTo(m).bindPopup("你就在这个圈内");
L.circle(e.latlng, radius).addTo(m);
});
m.on('locationerror', function(e) {
console.log('定位出错=====>', e);
});
定位完成之后画了个圈,失败就把信息log出来。
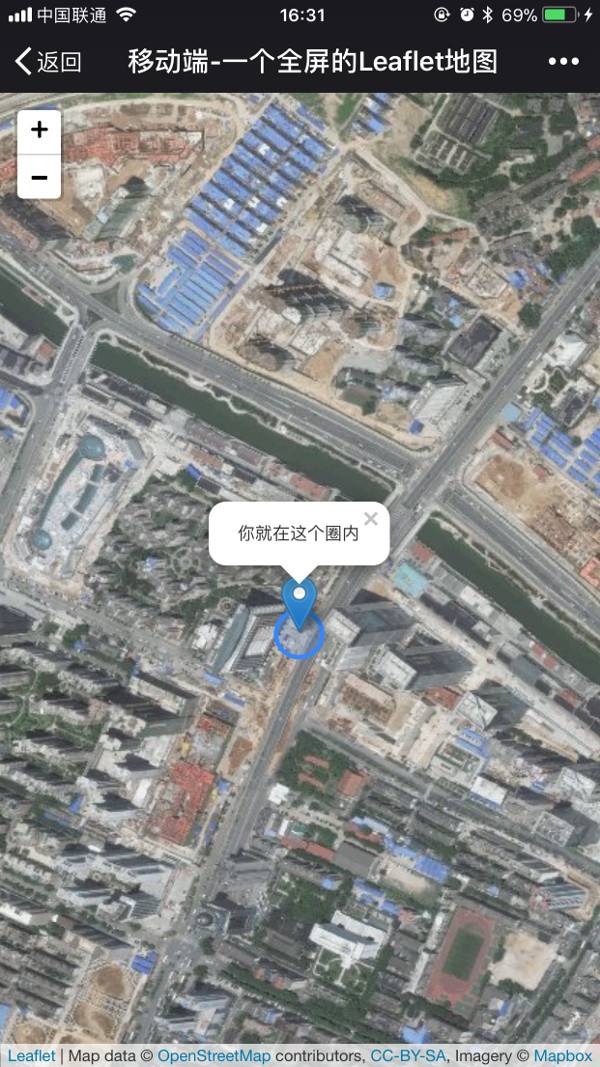
效果
定位效果如下:

演示示例
注意,新版浏览器中定位需要server支持 https,否则没有权限调用用户位置。
在线预览
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子













































老哥我想问一下 移动端使用的时候为什么报错 locate 未定义呀