Leaflet笔记(7)在地图上绘制弹出框(Popup)
发布时间: 2017-02-28
所属分类: Leaflet学习笔记
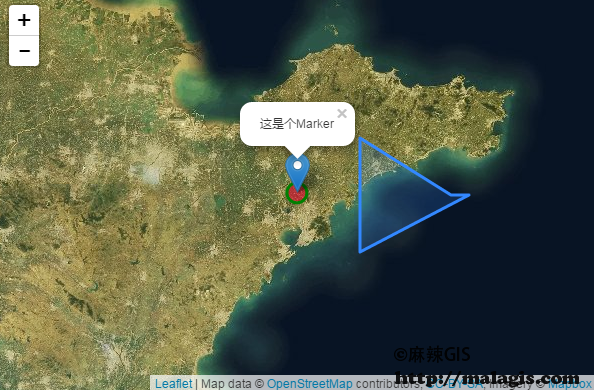
本文介绍在Leaflet的地图上绘制弹出框(Popup)的方法。什么是Popup?就是类似下面的效果。

可以看到在前文绘制的Marker上位置增加了一个弹出的提示框。这个效果在Leaflet中也可以很简单的实现。下面我们在Marker、Circle、Polygon中都添加一个Popup效果。代码如下
Leaflet添加Popup
var m = L.map('map-container').setView([36.52,120.31], 7);
var tileAddress = 'https://api.mapbox.com/styles/v1/yqcim/';
tileAddress += 'cizh1ma3400ez2so5x1anhuzo/tiles/256/{z}/{x}/{y}';
tileAddress += '?access_token=pk.eyJ1IjoieXFjaW0iLCJhIjoiY2l6ZmhnZjEx';
tileAddress += 'MDBhajJ4cGxnNGN5MnhpdCJ9.pcZtdfk8mSFboCdwqkvW6g';
var attribution = 'Map data © <a href="http://openstreetmap.org">';
attribution += 'OpenStreetMap</a> contributors, '
attribution += '<a href="http://creativecommons.org/licenses/by-sa/2.0/">';
attribution += 'CC-BY-SA</a>, ';
attribution += 'Imagery © <a href="http://mapbox.com">Mapbox</a>';
L.tileLayer(tileAddress, {
maxZoom: 18,
attribution: attribution,
id: 'mapbox.streets'
}).addTo(m);
// add a marker
var marker = L.marker([36.52,120.31]).addTo(m);
// popup
marker.bindPopup('这是个Marker').openPopup();
// add a circle
var circle = L.circle([36.52,120.31], {
color: 'green',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 10000
}).addTo(m);
// popup
circle.bindPopup('我是个圆');
// add a polygon
var polygon = L.polygon([
[36, 121],
[37, 121],
[36.5, 122],
[36.5, 122.2]
]).addTo(m);
// popup
polygon.bindPopup('俺是个多边形');
这里使用的是bindPopup方法为第个图形、Marker绑定了一个Popup,使用这个方法会自动为被绑定的对象添加click事件,使用鼠标点击都能触发这个Popup显示出来。
那为什么Marker上的Popup能够自动显示出来呢?仔细观察,我们可以发现在Marker的绑定函数后又调用了openPopup方法来将Popup显示出来。
是不是发现了什么?是的,Leaflet的API设计和jQuery很像,都是链式的调用方法,非常优雅。
在线预览
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子












































