[WebGIS] HTML5跟踪GPS轨迹(6)应用设置功能实现
发布时间: 2016-11-15
所属分类: 使用HTML5开发GIS应用
前文实现了使用HTML5定位并记录信息,其实实现了这一步后面就比较简单了,本文介绍应用设置的功能和实现。
响应点击事件
在应用设置的按钮上绑定点击的响应函数,如下:

响应代码如下,其主要作用是弹出应用设置的图层。
/**
* 应用设置按钮响应
*/
setParam() {
this.setObj.show = true;
},
弹出如下的设置的界面:

采样间隔的设置
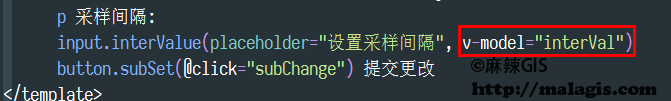
通过上文《HTML5跟踪GPS轨迹(5)记录轨迹功能实现》可知,我们是通过data中的interVal变量设置采样间隔的,所以这里只需要改变interVal的值就可以了。而在vue中实现了数据的双向绑定,可以直接使用v-model语法绑定数据:

清空数据
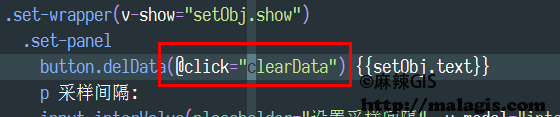
在清空数据的按钮上绑定了clearData函数,如图:

实现如下:
/**
* 清空数据库响应
*/
clearData() {
this.confirmObj.text = '数据清了就什么都没了!!!!';
this.confirmObj.btnOk = '果断删除';
this.confirmObj.btnNo = '我再想想';
this.confirmObj.title = '温馨提示';
this.confirmObj.okEvt = () => {
const del = window.indexedDB.deleteDatabase('myLocation');
del.onsuccess = () => {
this.setObj.text = '已经清空啦';
};
};
this.confirmObj.show = true;
},
这里直接调用的了IndexedDB的deleteDatabase函数实现数据的清空。
相关阅读
声明
1.本文所分享的所有需要用户下载使用的内容(包括但不限于软件、数据、图片)来自于网络或者麻辣GIS粉丝自行分享,版权归该下载资源的合法拥有者所有,如有侵权请第一时间联系本站删除。
2.下载内容仅限个人学习使用,请切勿用作商用等其他用途,否则后果自负。
手机阅读
公众号关注
知识星球
手机阅读

最新GIS干货

私享圈子




![[WebGIS] HTML5跟踪GPS轨迹(9)查看走过的轨迹](http://image.malagis.com/pic/gis/2016-11-13_17_48_24_1479030504.1497.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(8)再谈百度地图的坐标转换(V2版)](http://image.malagis.com/pic/gis/2016-11-13_17_21_36_1479028896.42775.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(7)VueJS引入百度地图](http://image.malagis.com/pic/gis/2016-11-13_16_37_44_1479026264.78623.jpg?imageView2/1/w/150/h/150)
![[WebGIS] HTML5跟踪GPS轨迹(5)记录轨迹功能实现](http://image.malagis.com/pic/gis/2016-11-13_12_56_08_1479012968.58864.jpg?imageView2/1/w/150/h/150)




































