new Cesium.Billboard()
效率优化说明:
如果集合中的大多数布告牌需要更新,使用BillboardCollection#removeAll清除集合,并添加新的布告牌可能更有效,而不是修改每个布告牌。
异常情况:
-
DeveloperError : scaleByDistance.far 必须大于 scaleByDistance.near。
-
DeveloperError : translucencyByDistance.far 必须大于 translucencyByDistance.near。
-
DeveloperError : pixelOffsetScaleByDistance.far 必须大于 pixelOffsetScaleByDistance.near。
-
DeveloperError : distanceDisplayCondition.far 必须大于 distanceDisplayCondition.near。
成员变量
alignedAxis : Cartesian3
获取或设置世界空间中的对齐轴。对齐的轴是布告牌向上向量指向的单位向量。
默认值为零向量,这意味着布告牌与屏幕向上向量对齐。
示例:
// 例1
// 把布告牌的上向量指向北。
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;// 例2
// 把布告牌指向东边。
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;
billboard.rotation = -Cesium.Math.PI_OVER_TWO;// 例3
// 重设对齐轴
billboard.alignedAxis = Cesium.Cartesian3.ZERO;
color : Color
获取或设置与布告牌纹理相乘的颜色。 这有两个常见的用例, 第一,相同的白色纹理可能会被许多不同的布告牌使用,每个布告牌都有不同的颜色,从而创建彩色布告牌。
第二,颜色的alpha分量可以用来使布告牌半透明,如下图所示。
如下所示。 0.0 的Alpha使布告牌透明,而 1.0 的Alpha使布告牌不透明。
红色,绿色,蓝色和alpha值由 value 的 red , green , blue 和 alpha 属性,范围为 0.0到 1.0。
default |
alpha : 0.5 |
红色,绿色,蓝色和alpha值由 value 的 red , green , blue 和 alpha 属性,范围为 0.0到 1.0。
示例:
// 例1. 黄颜色
b.color = Cesium.Color.YELLOW;// 例 2. 布告牌变成50%透明
b.color = new Cesium.Color(1.0, 1.0, 1.0, 0.5);
disableDepthTestDistance : Number
获取或者设置进行深度测试的距离。
当为0时,总是进行深度测试;当为Number.POSITIVE_INFINITY时,总是不进行深度测试。
distanceDisplayCondition : DistanceDisplayCondition
设置或者获取布告牌的显示距离。
-
Default Value:
undefined
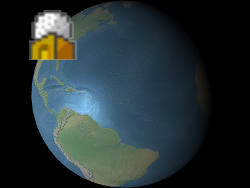
eyeOffset : Cartesian3
获取或设置在视点坐标中应用于此布告牌的3D笛卡尔偏移。
视点坐标是左手坐标系,其中 x 指向查看者的右侧, y 指向上方,并且 z 指向屏幕。视点坐标与世界坐标和模型坐标使用相同的比例,通常是米。
在下方,布告牌位于地球中心,但视点偏移使它始终无论观看者或地球的方向如何,它都会出现在地球的顶部。
 |
 |
b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
height : Number
获取或设置布告牌的高度。如果未定义,将使用图像高度。
heightReference : HeightReference
获取或设置此布告牌的高度参考。
-
Default Value:
HeightReference.NONE
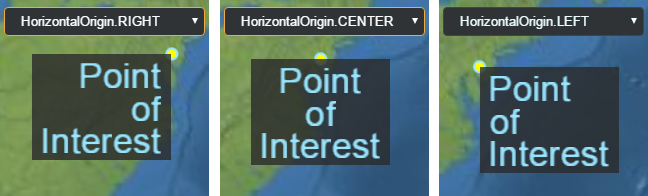
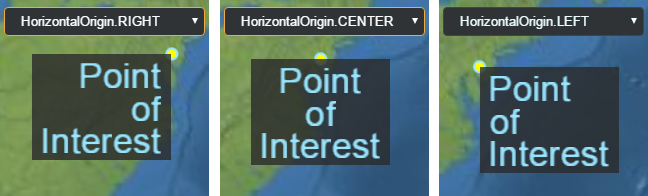
horizontalOrigin : HorizontalOrigin
获取或者设置布告牌的水平原点位置。(左侧,中心或者右侧)


示例:
// 原点在底部左侧
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
id : Object
获取或设置在拾取布告牌时返回的用户定义对象。
image : String
获取或设置要用于此布告牌的图像,如果已经为给定的图像创建了纹理,则使用现有的纹理。
这可以设置为已经加载过的图像、将要被加载图像的url、Canvas、或者其他布告牌的image属性(来自同一个集合)
示例:
// 从url加载图像
b.image = 'some/image/url.png';
// 假设b1和b2是同一个布告牌集合中的布告牌,对两个布告牌使用相同的图像。
b2.image = b1.image;
pixelOffset : Cartesian2
获取或设置屏幕空间中距此布告牌原点的像素偏移, 屏幕空间原点是画布的左上角; x 从从左到右, y 从上到下增加。
布告牌的原点用黄点表示。
default |
b.pixeloffset = new Cartesian2(50, 25); |
pixelOffsetScaleByDistance : NearFarScalar
根据布告牌与相机的距离,获取或设置布告牌的近像素像素缩放比例和远像素像素缩放比例属性。
当相机距离在
NearFarScalar#near 和 NearFarScalar#far时,布告牌的像素缩放比例在 NearFarScalar#nearValue 和
NearFarScalar#farValue之间。
在这些范围之外,布告牌的像素缩放比例保持在最近的范围内。如果此属性未定义pixelOffsetScaleByDistance将被禁用。
示例:
// 例1
// 当相机距离布告牌1500米时,将布告牌的像素偏移比例设置为0.0,相机距离布告牌8.0e6米时,在y方向将布告牌的像素偏移比例设置为10.0。
b.pixelOffset = new Cesium.Cartesian2(0.0, 1.0);
b.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// 例2
// 通过距离禁用像素偏移。
b.pixelOffsetScaleByDistance = undefined;
position : Cartesian3
获取或设置此布告牌的笛卡尔坐标位置。
当
true时,此布告牌准备渲染,即图像已经下载,并创建了WebGL资源。
-
Default Value:
false
rotation : Number
获取或设置以弧度表示的旋转角度。
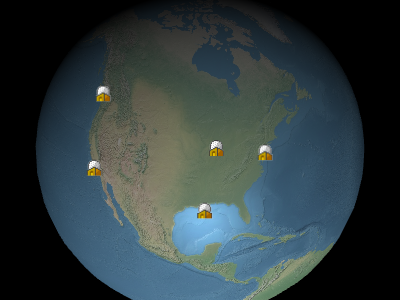
scale : Number
获取或设置与布告牌的缩放系数。

From left to right in the above image, the scales are

From left to right in the above image, the scales are
0.5, 1.0,
and 2.0.
scaleByDistance : NearFarScalar
获取或设置基于布告牌到相机的距离的布告牌的远近缩放属性。
当相机距离在
NearFarScalar#near 和 NearFarScalar#far时,
布告牌的缩放比例在 NearFarScalar#nearValue 和 NearFarScalar#farValue之间。
在这些范围之外,布告牌的比例保持在最近的范围内。如果此属性未定义scaleByDistance将被禁用。
示例:
// 例1:
// 当相机距离布告牌1500米时,将布告牌的scaleByDistance调整为1.5,当相机距离接近8.0e6米时,布告牌消失。
b.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// 例2:
// 禁用按距离缩放
b.scaleByDistance = undefined;
show : Boolean
布告牌是否显示。
-
Default Value:
true
sizeInMeters : Boolean
设置或者获取布告牌的大小是以米为单位还是以像素为单位(true是以米为单位,false是以像素为单位)。
-
Default Value:
false
translucencyByDistance : NearFarScalar
获取或设置基于布告牌与相机的距离的布告牌的近、远半透明属性。
当相机距离在
NearFarScalar#near 和 NearFarScalar#far时,布告牌的半透明系数在 NearFarScalar#nearValue 和
NearFarScalar#farValue之间。
在这些范围之外,布告牌的半透明系数保持在最近的范围内。如果此属性未定义translucencyByDistance将被禁用。
示例:
// 例1
// 当相机距离布告牌1500米时,将布告牌的translucency调整为1.0,当相机距离接近8.0e6米时,布告牌消失。
b.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// 例2
// 通过距离禁用半透明。
b.translucencyByDistance = undefined;
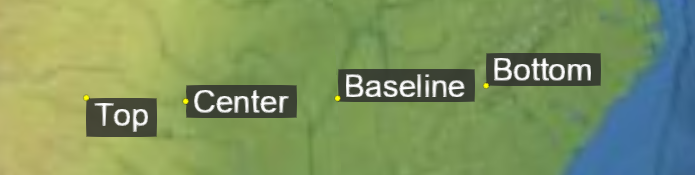
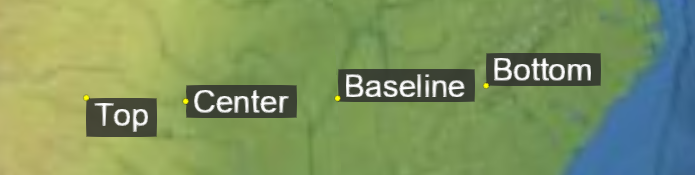
verticalOrigin : VerticalOrigin
获取或者设置布告牌的垂直原点位置。(上面,中心或者下面)


示例:
// 原点在底部左侧
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
width : Number
获取或设置布告牌的宽度。如果未定义,将使用图像宽度。
内置方法
考虑到视点和像素偏移,计算布告牌原点的屏幕空间位置。屏幕空间原点是画布的左上角; x 从从左到右, y 从上到下增加。
| Name | Type | Description |
|---|---|---|
scene |
Scene | 场景。 |
result |
Cartesian2 | optional 存储结果的对象。 |
返回值:
布告牌的屏幕空间位置。
异常情况:
-
DeveloperError : 布告牌的屏幕空间位置。
示例:
console.log(b.computeScreenSpacePosition(scene).toString());参考:
确定两个布告牌是否相等,如果所有的属性都相等,布告牌就是相等的,布告牌在不同的集合中可以是相等的。
| Name | Type | Description |
|---|---|---|
other |
Billboard | 用于比较的布告牌。 |
返回值:
如果相等返回true。
setImage(id, image)
设置用于此布告牌的图像,如果已经为给定的id创建了纹理,则使用现有的纹理。
此功能对于动态创建在许多布告牌之间共享的纹理很有用。只有第一个布告牌会实际调用该函数并创建纹理,而随后使用相同ID创建的布告牌将仅重复使用现有纹理。
要从URL加载图像,设置 Billboard#image属性更为方便。
| Name | Type | Description |
|---|---|---|
id |
String | 图片的ID。这可以是任何唯一标识图像的字符串。 |
image |
Image | Canvas | String | Resource | Billboard~CreateImageCallback | 要加载的图像。 |
示例:
// 动态创建布告牌图像
function drawImage(id) {
// create and draw an image using a canvas
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
// ... draw image
return canvas;
}
//调用drawImage来创建纹理
b.setImage('myImage', drawImage);
// 使用相同id在同一集合中创建的后续布告牌将使用现有的纹理,而不需要创建画布或绘制图像
b2.setImage('myImage', drawImage);
setImageSubRegion(id, subRegion)
将具有给定ID的图像的子区域用作此布告牌的图像,从左下角开始以像素为单位进行测量。
| Name | Type | Description |
|---|---|---|
id |
String | 要使用的图片的ID。 |
subRegion |
BoundingRectangle | 图片的子区域。 |
异常情况:
-
RuntimeError : 此id的图像必须在图集中
类型定义
创建图像的函数
| Name | Type | Description |
|---|---|---|
id |
String | 要加载的图像的id |
返回值:
图像,或将解析为图像的promise。